Um dos principais desafios dos empresários é saber gerir o marketing da empresa de forma sustentável, lucrativa e escalável. No entanto, essa ideia só se torna realidade se a empresa souber como utilizar todos os canais disponíveis da forma certa.
A IntegraVoIP, empresa de tecnologia VoIP que oferece soluções de telefonia virtual residencial, empresarial e rural para todo o Brasil, percebeu que precisava melhorar sua presença digital para conquistar novos clientes.
A empresa já seguia a agência Mkt Ideas há algum tempo e fez questão de confiar em nós para ajudá-los nessa missão.
O principal objetivo era aumentar o valor da marca, dar continuidade na qualificação de leads e conversão de oportunidades em vendas.
Para isso, foram realizadas diversas pesquisas na área de telefonia e pesquisas dos principais objetivos de quem está buscando essa solução, a fim de entender o comportamento do seu persona na internet para que seja feita uma estratégia de conteúdos e ofertas que os atinjam de maneira eficiente.
Principais desafios:
Apesar de seu principal produto ser telefonia via internet, a empresa não utilizava esse meio como uma ferramenta para geração de oportunidades de negócio.
Ou seja, não fazia nenhuma ação recorrente de marketing digital. Tinha apenas o site como único meio de comunicação e contava somente com seus clientes atuais, indicações e visitas por busca orgânica.
Precisava então conseguir contatos e leads através de outros canais, validá-los e se relacionar com sua base.
A solução:
Tendo em vista os objetivos da empresa, elaboramos uma estratégia de Inbound Marketing.
Inbound Marketing é um conjunto de estratégias que têm como objetivo atrair voluntariamente os consumidores para o site da empresa, desenvolvendo a jornada de compra de um potencial cliente, desde a atração até a sua retenção.
É uma das estratégias mais eficientes para atrair e conquistar clientes, resgatar clientes inativos, bem como fortalecer a sua marca. (saiba mais sobre essa metodologia clicando aqui)
A estratégia de Inbound foi a forma encontrada de atrair esses leads para que fosse feito um fluxo de automação e relacionamento muito mais assertivo, entregando aquilo que o usuário realmente teria interesse, no local e no momento certo.
A ideia então era qualificar os leads que já estavam na base da empresa, trazer novos leads e nutrí-los através da jornada de compra, sempre trazendo o lead para as vendas, ou seja, convertê-los em clientes.

Para isso, as seguintes estratégias foram adotadas:
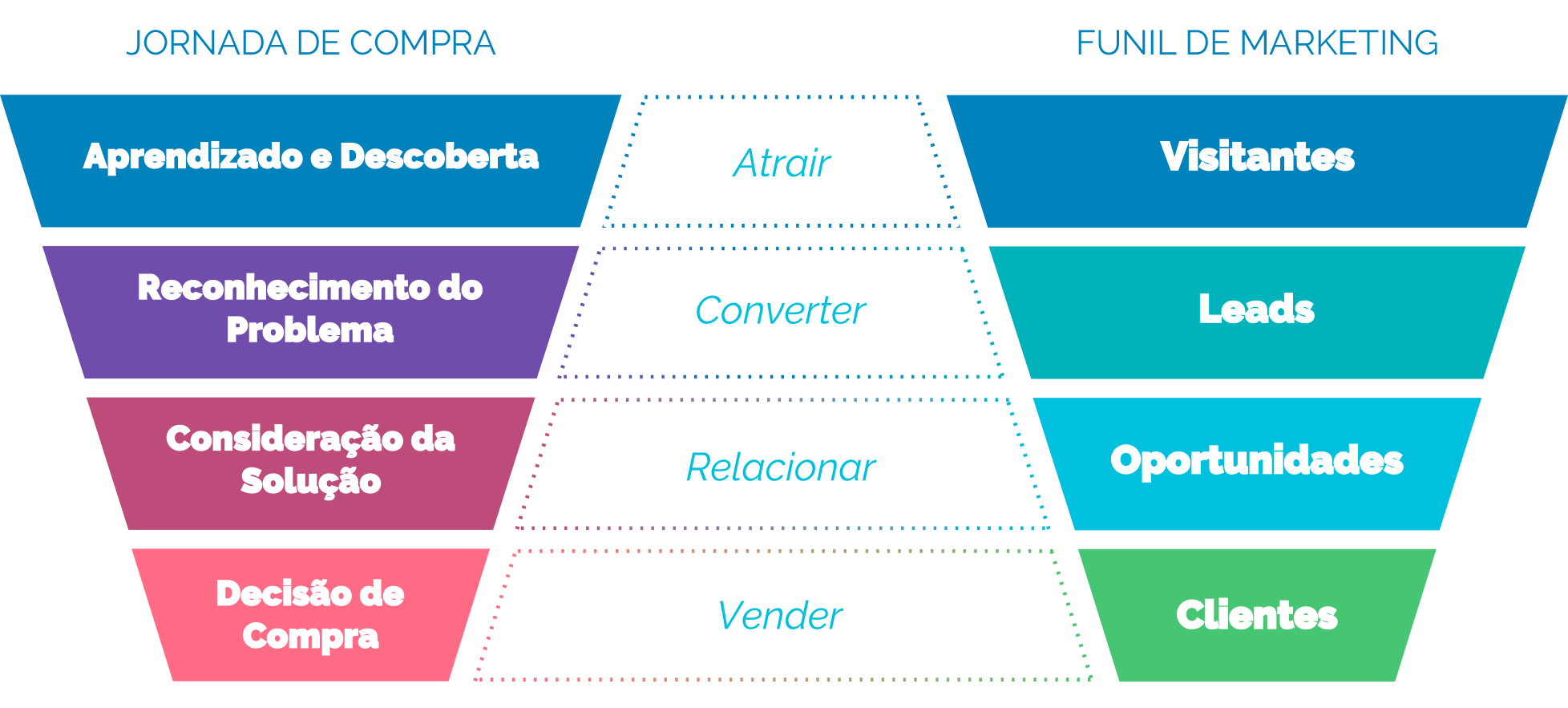
- definição de personas, jornada de conteúdo, palavras-chave, funil de marketing para dar o kick-off nas ações de forma assertiva;
- criação de 2 artigos originais por mês publicados no blog, com conteúdos relevantes e de qualidade (Atração);
- postagem 2 vezes por semana no facebook e linkedin, para ser uma ponte de relacionamento e atração de visitas no site (Atração);
- produção de 2 ebooks e 1 infográfico, abordando temas relacionados à área de atuação da empresa (Conversão);
- criação de 4 landing pages, com foco na captação de leads nas 4 etapas da jornada de compra do consumidor (Conversão e Vendas);
- criação e disparo de 2 emails mkt por mês, para se relacionar e transformar os leads em oportunidades de negócio (Relacionamento e Vendas);
- mensuração e análise mensal das ações realizadas e dos resultados obtidos, a fim de encontrar oportunidades de melhorias.
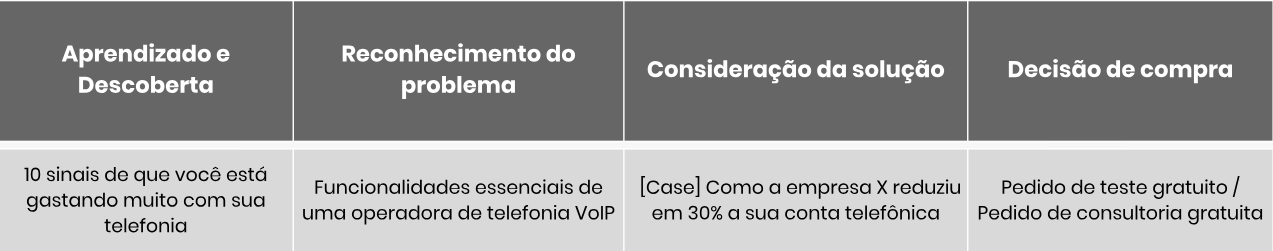
A Mkt Ideas identificou que a criação de conteúdo específico para cada etapa da jornada de compra seria um dos primeiros passos para aumentar o tráfego e, então, as vendas. Portanto, produzimos diversos artigos sobre telefonia voip para o blog da empresa de acordo com os termos e palavras-chave mais buscadas pelo seu persona.
Para divulgação dos conteúdos e da empresa, estabelecemos um cronograma de divulgação frequente para as redes sociais, explorando conteúdos multimídia (vídeos, gifs e ilustrações) de temáticas ao redor da marca atraentes para o seu público.
Como seu público alvo era extenso – de pequena empresa com apenas uma linha telefônica até grande empresa com diversos ramais -, as redes sociais escolhidas foram o Facebook (o mais popular) e o LinkedIn (o mais profissional).
| Aproveite e confira as diferenças de cada rede social nesse artigo aqui.
Durante o planejamento, o fluxo de automação foi criado utilizando como oferta os materiais ricos e landing pages baseados nas 4 etapas de compra do consumidor para conseguir que os visitantes virassem leads, como por exemplo “10 sinais de que você está gastando muito com sua telefonia”.
Assim, a empresa conseguia captar as informações daqueles interessados para poder se relacionar com eles.

Para se relacionar e estabelecer a confiança com a base de leads, foram enviados emails com mais informações sobre o assunto pelo qual o lead mostrava interesse. Ao completar o fluxo, esses Leads recebiam um email convidando-o para falar sobre aquele tópico, tirar dúvidas e oferecer os serviços da empresa
À seguir a Landing Page de pedido de orçamento, por exemplo, bem fundo de funil já focado em transformar o lead em oportunidade para o time comercial:

Contamos também com a ferramenta RD Station para que pudesse nos ajudar na automação das ações.
Isso, de forma resumida. Se quiser saber mais veja o case completo aqui.
Resultados obtidos:
Foi com esse foco que conseguimos:
- crescer em 40% o número de páginas visualizadas no site,
- melhorar em 34,72% a taxa de abertura dos emails disparados e
- conseguir um aumento no tráfego de 1.300% através das redes sociais em 6 meses de trabalho.
Monitoramos todas as citações da marca no ambiente digital, mensurando o impacto das ações e campanhas, e reunindo dados para buscar mais engajamento e visibilidade, sempre acompanhando o Funil de Marketing e Vendas pré-definidos para atingir os objetivos da empresa.
Tendo em vista os números apresentados, podemos perceber que é possível sim, aumentar as vendas de uma empresa através da elaboração de uma estrategia de marketing digital bem aplicada e com todos os canais da empresa integrados.
Quer ver mais cases?
Então baixe nosso ebook grátis com 10 cases para você se inspirar:
Quer aumentar os resultados da sua empresa?
Conte-nos que achou. Adoraríamos receber o seu feedback!
A agência Mkt Ideas é uma agencia especializada em performance e branding, escolhida por mais de 20 empresas de diferentes segmentos.
Portanto, temos expertise e um time de especialistas prontos para te atender e fazer sua empresa decolar.
Se você gostou do nosso trabalho e precisa destacar sua marca no mercado, entre em contato e solicite uma avaliação gratuita com a gente:
Se esse artigo foi útil de alguma forma para você, compartilhe em suas redes sociais e também cadastre seu email em nossa lista VIP:
Continue acompanhando nosso blog, fanpage, instagram e linkedin para receber mais dicas que irão ajudar seu negócio ;) #TakeaNote #TakeIdeas