Uma marca de sucesso deve ser atemporal para que possa permanecer na memória do público ao longo do tempo. No entanto, também é importante que a marca esteja atualizada e alinhada às tendências do mercado para se manter relevante e competitiva.
Adaptar-se é fundamental para manter a conexão e identificação com seu público e, assim, se manter uma marca forte e duradoura.
Lembra dos tempos em que o mundo girava em torno do design plano e sutil? “Quanto mais simples, melhor” era a regra. Porém, as coisas mudaram. O mundo do design gráfico foi lentamente mas firmemente tomado por grandes formas volumosas em cores gritantes que oferecem uma realidade alternativa ao espectador – mais viva do que nunca!
As novas tendências do design em 2025 nos oferecem uma carona para o futuro e nos convidam a observar um mundo de novas profundidades, cores e formas que ultrapassam os limites.
Por isso, é importante continuamente aprimorarmos o nosso conhecimento. Assim, como já listamos as principais tendências do marketing aqui, separamos agora as top principais tendências em design para 2025.
Confira:
As principais tendências de design em 2025
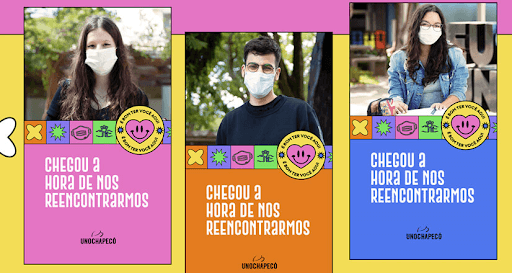
1. Visual Storytelling
É comum pesquisar na internet, e geralmente somos atraídos por apelos visuais impactantes em vez de textos longos. O visual é crucial na construção da imagem de uma empresa, pois é o primeiro contato do consumidor com um produto.
As imagens storytelling (ou storytelling visual) são uma poderosa ferramenta visual para contar histórias e transmitir mensagens de forma clara e memorável. Ao utilizar elementos visuais estratégicos, como personagens, cenários e cores para envolver o público em uma história, é possível criar um forte impacto emocional e garantir a consistência e coerência da comunicação visual.
Nesse formato entram:
- vídeos
- posts carrossel
- gifs
- infográficos
- apresentações
E outros formatos que trazem uma sequência de eventos com uma história.


2. Cores vibrantes e formas ousadas
Durante os últimos anos, houve uma preferência por cores suaves no design gráfico. Entretanto, as tendências para 2025 apontam para o uso de cores vibrantes e ousadas.
O estilo psicodélico e vintage inspirado na década de 60 tem se popularizado, junto com uma vibe mais futurista que celebram o avanço tecnológico. Cores brilhantes e ilustrações abstratas são elementos essenciais dessa tendência.
Esse estilo oferece uma experiência surrealista em resposta à crescente demanda por visuais que provocam sentidos.
Mais empresas têm utilizado cores vibrantes, inclusive em memes de marca. As cores ajudam os elementos visuais a se destacarem no ambiente online, tornando as imagens mais atraentes e aumentando o engajamento.
Formas ousadas como o “Blob“, um elemento de design caracterizado por formas amorfas que lembram poças, nomeado por Philip VanDusen, está se tornando uma tendência proeminente no design de layouts. Ele pode ser utilizado como um campo de cor para complementar e unificar o design ou como uma técnica criativa de máscaras para fotos e ilustrações.


3. Tipografias personalizadas, grandes e exclusivas
Inserir tipografias personalizadas e exclusivas em um design gráfico pode ser uma forma incrível de torná-lo único e memorável e trazer autenticidade. Essa abordagem permite transmitir a personalidade e os valores da marca de maneira eficaz, além de diferenciá-la da concorrência.
A tipografia desempenha um papel crucial no design e as fontes estão cada vez maiores e mais ousadas, seguindo a tendência de maximalismo que tem ganhado destaque em 2025. Fontes em negrito chamam a atenção e criam uma hierarquia entre os elementos do design.
Contudo, é necessário ter cautela ao escolher fontes personalizadas, pois uma escolha inadequada pode prejudicar a legibilidade do texto e tornar a leitura mais difícil para o usuário. O uso de tipografias personalizadas deve sempre estar focado na usabilidade e na experiência do usuário, sem comprometer a identidade visual da marca ou a legibilidade do texto.

4. Ilustrações e imagens originais
Dando sequência à tendência acima, o uso de imagens autênticas e espontâneas – ao invés de imagens produzidas – pode tornar o design gráfico mais real e envolvente para o público. Essas imagens parecem naturais e transmitem uma sensação de autenticidade e conexão emocional, tornando a mensagem mais clara e eficaz.
Muitos designers estão escolhendo fotografias de pessoas reais e cenas cotidianas para humanizar e engajar o design. Ilustrações feitas à mão também podem aumentar a autenticidade do seu design. Em resumo, imagens autênticas despertam emoções e tornam o design mais humano e conectado com o público.


💡 Leia também:
- Google revela lista com os termos mais pesquisados em 2022
- Futuro do Marketing: as 9 principais tendências para 2025
- 10 ideias para aumentar suas vendas com design e divulgação
5. Elementos 3D e gráficos em camadas
Com a evolução das ferramentas de arte baseadas em inteligência artificial e o crescimento do metaverso, surgem novas possibilidades de design que combinam vários estilos. É possível produzir elementos 3D de alta qualidade, com renderizações realistas e imersivas.
Atualmente, é comum ver elementos 3D sendo utilizados no design gráfico, desde logotipos até outros componentes visuais. Isso porque a realidade virtual está cada vez mais presente em nossas vidas e estamos nos acostumando a ver esses elementos visuais em nossas telas. Esse estilo de design é comum em marcas de tecnologia, mas também pode ser utilizado em outros setores.
Elementos como tipografia 3D, mockups de produtos, logos e ambientes virtuais podem chamar a atenção e proporcionar uma experiência mais envolvente para o público – é familiar, acessível e divertido.
No entanto, é importante lembrar que esses elementos devem ser usados com moderação e de maneira eficaz para não prejudicar a usabilidade do design e a experiência do usuário.
![]()

Está gostando do conteúdo? Aproveite e faça como os 5.347 inscritos: assine grátis nossa newsletter e faça parte da nossa lista VIP:
6. Design inclusivo e diverso
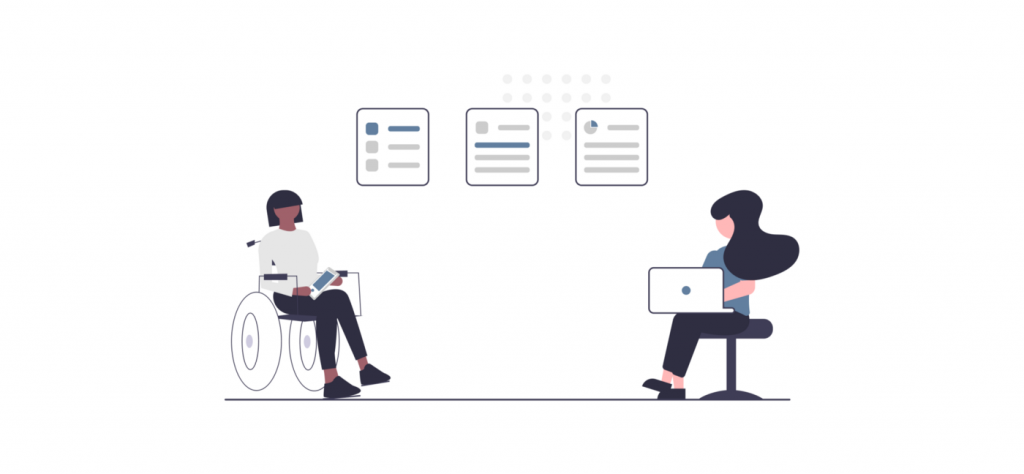
Em 2025, as marcas devem reforçar a diversidade, inclusão e acessibilidade em suas campanhas, utilizando ilustrações, ícones e animações que promovam esses valores.
A concepção de designs inclusivos e diversos é agora uma necessidade essencial, indo além de uma tendência. É crucial criar produtos, serviços e ambientes que sejam acessíveis e apreciados por todas as pessoas, independentemente de suas habilidades, origens ou necessidades.
Fontes de fácil leitura e compreensão, interfaces e layouts intuitivos e acessíveis, imagens e representações inclusivas e diversas, entre outras técnicas.
O design inclusivo e diverso é fundamental para que todas as pessoas possam usufruir dos produtos e serviços oferecidos pela sociedade, independentemente de suas limitações ou condições. Essa abordagem também promove a representatividade e valoriza a diversidade humana, contribuindo para a construção de uma sociedade mais justa e inclusiva.

7. Animações e movimento
Com o aumento da popularidade das redes sociais, como Tik Tok, Instagram e YouTube, o conteúdo de vídeo tem se tornado cada vez mais relevante. É provável que as marcas invistam mais em conteúdo animado e interativo para aumentar o engajamento, substituindo postagens estáticas e banners por gifs, reels e outros formatos de vídeo curtos.
Utilizar efeitos de movimentos em um site pode ser uma tática efetiva para atrair a atenção do público e criar uma experiência mais interativa. Essa técnica pode ser usada para destacar informações cruciais, como chamadas para ação e detalhes de produtos ou serviços, aumentando o envolvimento do usuário e, consequentemente, gerando mais conversões. Porém, é preciso equilibrar o uso desses recursos para não prejudicar a usabilidade do site.
💡 Se você quiser saber mais sobre usabilidade, não deixe de ver esse artigo aqui com dicas de design que irão alavancar as conversões do seu site.


8. Layouts assimétricos e fora do comum
O layout assimétrico permite uma maior flexibilidade na disposição de elementos na página, criando uma sensação de movimento e dinamismo. No entanto, essa técnica requer um pouco mais de habilidade e experiência do designer para garantir que o resultado final seja harmônico e agradável aos olhos. Se bem utilizado, o layout assimétrico pode ser uma excelente opção para diferenciar a sua marca e transmitir uma imagem moderna e inovadora.
Uma prática recomendada de web design para 2025 será apresentar espaços vazios entre o conteúdo e as imagens. Embora as pessoas possam pensar que o espaço vazio não é atraente, ele apresenta uma oportunidade única de deixar o conteúdo em destaque brilhar, com foco é sempre naquilo que é realmente importante. Também evita que um site pareça superlotado e opressor para os visitantes, trazendo um respiro na informação.
9. Minimalismo, simplicidade e usabilidade
O design minimalista é uma abordagem estética que se concentra em simplificar ao máximo a aparência visual. Ele tem tudo a ver com funcionalidade. Essa prática envolve a eliminação de elementos desnecessários para enfatizar o essencial e criar um ambiente limpo e organizado para o usuário.
Cada elemento é cuidadosamente selecionado para garantir que o layout seja claro e focado na usabilidade, permitindo que os usuários se concentrem no que é importante sem distrações desnecessárias.
Com formas geométricas simples e uma paleta de cores restrita, os designs minimalistas são diretos e elegantes. O uso de espaços em branco, como apontamos acima, também é uma característica importante do minimalismo, pois ajuda a destacar elementos importantes e cria uma sensação de simplicidade e equilíbrio.


Mas até mesmo o minimalismo pode ser ousado, viu?

Hora de colocar a mão na massa!
Agora que você já sabe quais são as maiores tendências de design gráfico para 2025, saia na frente e comece a pensar em como você pode incorporar essas tendências em seu próprio trabalho.
Se sua comunicação não é atualizada há alguns anos, esse é o momento perfeito de dar uma repaginada.
Antes, é importante alinhar quais os objetivos da marca. Nem todas as tendências podem funcionar para certos segmentos. Portanto, é preciso identificar as suas personas e a marca para saber o que elas esperam do seu design.
Essa tarefa vai ficar mais simples se você conferir nosso infográfico gratuito sobre como criar uma marca forte:
Na dúvida, busque o auxílio de especialistas para traçar o melhor caminho para sua empresa. E conte sempre com a Mkt Ideas!
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.
Todo mundo sabe da importância de adotar estratégias de marketing digital. No entanto, lidar com as demandas e complexidades desse ambiente é um desafio para muitos, não é mesmo?
Então surge a pergunta: “E se fosse possível automatizar tudo isso?”
Nesse cenário, contar com ferramentas de automação para potencializar a performance das suas estratégias online pode ser uma mão na roda. É aí que entra a RD Station.
É uma ferramenta de automação que integra toda a comunicação do marketing da sua empresa com os leads, potenciais clientes e consumidores – essencial para empresas que desejam melhorar sua presença digital por meio de recursos de automação e gerenciamento de campanhas de marketing digital.
Contudo, muitos negócios ainda têm dúvidas sobre como funciona a plataforma e como suas características podem ajudar a consolidar as suas estratégias de marketing.
Por isso, neste artigo vamos te mostrar tudo o que você precisa saber sobre o RD Station, de forma objetiva e contando com nossa experiência com o uso da ferramenta desde 2015. Então, se você está considerando adquirir a ferramenta ou deseja entender melhor o que o RD pode oferecer para avaliar sua relevância no atual momento da sua empresa, continue a leitura!
💡 Leia também:
- Em quanto tempo terei retorno efetivo com o marketing digital?
- Consultoria de Marketing: o que é e como pode me ajudar de uma vez por todas?
- 14 aplicativos úteis que usamos para ter uma gestão eficiente (aprovados)
O que é RD Station?
Automação de marketing: a grande tendência

Como falamos, o RD Station funciona como uma plataforma de automação de marketing em uma abordagem conhecida como “all-in-one”. Ou seja, ela reúne todas as ferramentas necessárias para elaborar uma estratégia de marketing digital para otimizar e automatizar processos de atração, conversão e fidelização de clientes, centralizando várias funcionalidades em um único sistema. Seu objetivo é simplificar o gerenciamento da presença digital de empresas em diversos segmentos.
Assim, é possível gerenciar e monitorar as diferentes etapas da jornada do cliente, desde a primeira interação até a compra e além, proporcionando uma visão completa e detalhada do comportamento do cliente.
Sua funcionalidade é baseada no Inbound Marketing. Portanto, a ferramenta é dividida em 5 sessões: Dashboard, Atrair, Converter, Relacionar e Analisar. Cada aba corresponde a uma etapa da jornada de compra do cliente.
A plataforma oferece uma ampla gama de funcionalidades, que incluem desde a criação e gestão de campanhas publicitárias em plataformas como Google Ads, Facebook Ads e Instagram Ads, até ferramentas de SEO, criação de landing pages e formulários de captação. O RD Station também suporta a nutrição de leads por meio de e-mails personalizados, pontuação de leads (lead scoring) com base no comportamento do usuário, e integração com diversos outros softwares. Tudo isso resulta em uma ferramenta poderosa para impulsionar estratégias de marketing e vendas.
💡 Saiba mais: O que é Inbound Marketing e por que ela é tão importante para as empresas?
Principais funcionalidades do RD Station:
Com todas essas utilidades, você deve ter se interessado ainda mais em saber como funciona o RD Station na prática, né? Confira os principais recursos que utilizamos e achamos vantajosos:
Atração de Leads

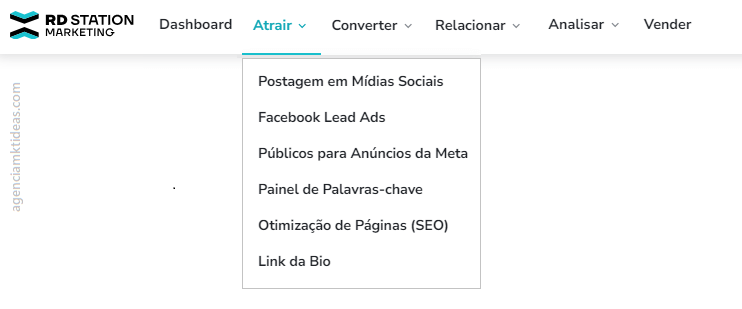
Para o sucesso de uma campanha de marketing digital, a atração dos leads é essencial. É preciso trazer pessoas interessadas para o primeiro contato com a sua marca. Assim, para isso, a ferramenta auxilia no gerenciamento de postagens nas redes sociais (Instagram, Facebook, Linkedin e Twitter), gestão de anúncios integração com os formulários do Meta (Facebook Lead Ads) e página “link na bio” (semelhante ao link.tree).
Além disso, possibilita a criação de um painel de palavras-chave e a realização de auditoria SEO para otimizar as páginas do seu site, recursos essenciais para garantir o crescimento contínuo do tráfego orgânico.
💡 Saiba mais: 4 ações de marketing que você precisa fazer para atrair mais clientes
.
Captura de Leads

Depois de atrair um público qualificado para o seu negócio, o próximo passo é converter esses visitantes em leads.
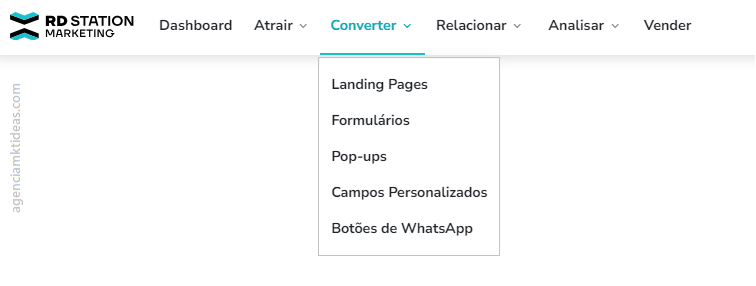
A plataforma é uma excelente ferramenta no que tange a captura de leads. Afinal, permite a criação de landing pages, formulários e pop-ups, permitindo a coleta de informações dos visitantes em troca de conteúdos ricos como e-books, webinars, entre outros.
Todas essas funcionalidades são capazes de coletar informações de contato dos visitantes, armazenando-as automaticamente na base de dados do RD Station. Assim, são facilmente tratadas para atingir os objetivos das campanhas.
💡 Saiba mais: 3 estratégias infalíveis para gerar leads pro seu negócio
.
Automação de E-mails e Nutrição

Com os leads em mãos, agora é hora de se comunicar e se relacionar com os usuários na sua base para extrair valor dessa troca entre sua empresa e eles. O RD Station auxilia na nutrição desses leads por meio de fluxos de automação, que possibilitam a criação de sequências de e-mails marketing para manter um relacionamento contínuo com os leads ao longo do tempo.
Com isso, é possível enviar conteúdos relevantes e personalizados de acordo com o comportamento e as interações dos leads, para guiar os leads pelo funil de marketing até chegar a efetivação de compra de forma automática e assertiva.
Outra ponto interessante é a gestão da base de leads e a gestão individual de cada lead, visto que a ferramenta mantém o histórico de todas as ações que aquele lead realizou (como quais emails ele abriu, quais páginas acessou, quais materiais baixou, etc).
💡 Saiba mais: 4 formas de transformar leads em oportunidades de venda
Está gostando do conteúdo? Aproveite e faça como os 5.347 inscritos: assine grátis nossa newsletter e faça parte da nossa lista VIP:
.
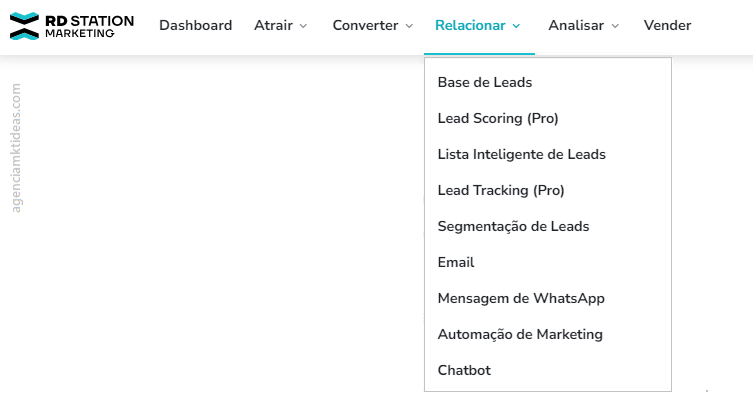
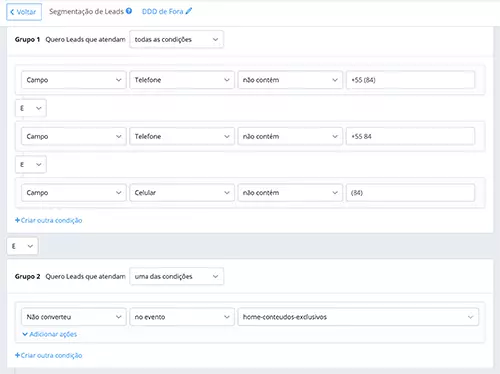
Segmentação de Leads

Com o aumento dos leads, a segmentação é essencial, e o RD Station possui essa funcionalidade para categorizar sua lista de contatos a fim de ter mais assertividade no envio de mensagens e no disparo de campanhas, utilizando diversos critérios. Algumas ideias:
- Etapa do funil: segmentar leads que estão no topo, meio e/ou fundo de funil para uma estratégia de conteúdo de acordo com sua jornada.
- Lead Scoring: criação de pontuação de Leads com o objetivo de identificar aqueles que estão mais preparados para a compra.
- Lead tracking: técnica de automação de marketing funciona com base em todas as interações com um lead, exibindo-as em ordem cronológica.
As possibilidades são inúmeras, como dados de campos preenchidos, páginas visitadas, e-mails que abriram ou clicaram, local que converteu, datas, etc. Essas segmentações podem ser combinadas de infinitas formas, permitindo segmentações praticamente da maneira que desejar.
Dessa forma, com o RD Station você pode criar uma jornada que leve em consideração a melhor experiência do usuário tendo como base suas preferências, jornada de compra ideal e outras abordagens, como conteúdos e ofertas relevantes, de acordo com as necessidades de cada um de forma que aproximem o negócio do potencial consumidor. Isso permite um trabalho automático mais assertivo de qualificação e priorização dos leads.
💡 Saiba mais: Jornada de Compra: as 4 etapas fundamentais para o sucesso de sua campanha de marketing
.
Análises de Resultados

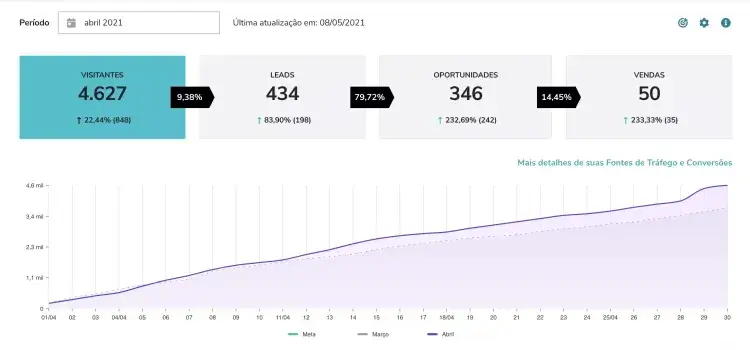
A última etapa envolve a análise da eficácia das estratégias. O RD Station conta com um dashboard de resultados, onde é possível ver a quantidade de visitantes, leads, oportunidades, vendas geradas e dados detalhados sobre o desempenho das campanhas. Assim, fica muito mais fácil avaliar a eficácia das estratégias e tomar decisões baseadas em dados concretos, além de criar e acompanhar os resultados.
Isso inclui as principais métricas como taxa de conversão, custo por lead, ROI, entre outros. Dessa forma, é possível descobrir oportunidades de aprimoramento e otimizar os seus resultados.
Ou seja, é um recurso bastante visual e que permite os gestores de marketing analisarem diariamente e de forma eficiente os dados de performance das campanhas para realizar otimizações constantes.
Integração com outros softwares
Por fim, mas não menos importante, é preciso destacar a possibilidade de integração da plataforma com outras 117 ferramentas e sistemas, incluindo ferramentas de vendas, plataformas de gestão financeira, sistemas de e-commerce, entre outros, permitindo uma visão unificada do cliente.
Esse recurso visa ajudar os clientes a aproveitarem ao máximo a automação das informações, permitindo visualizar com maior clareza todas as etapas da jornada dos clientes e realizar ajustes pertinentes de maneira assertiva.
E muito mais
Esses são as que consideramos como principais e básicos, mas ainda tem muita funcionalidade, como: criação de anúncios, link na bio, editor de landing pages, pop-ups, botões de whatsapp, chatbot, CRM de vendas, entre outros. Veja um resumo das funcionalidades no post a seguir:
Ver essa foto no Instagram
Mas afinal, vale a pena usar o RD Station?
Em termos gerais, a automação é um dos aspectos mais cruciais nos dias de hoje, e é fundamental concentrar-se em ferramentas específicas, como o RD Station Marketing.
Pela nossa experiência de uso, comparada com outras ferramentas, o RD Station foi a que mais ofereceu à nos e aos clientes o melhor custo x benefício em relação às funcionalidades que ele entrega.
É importante destacar que a plataforma deve ser utilizada como uma ferramenta complementar a uma estratégia de marketing digital bem definida. Portanto, antes de iniciar o uso do RD Station, é essencial ter uma estratégia clara e objetiva, definindo metas, público-alvo, canais de divulgação, e outros aspectos relevantes.
Também é necessário avaliar o nível de maturidade da empresa para identificar se está no momento certo para realizar a contratação de uma ferramenta robusta como essa, se conseguirá aproveitar bem as funcionalidades e se o investimento com a ferramenta é justificável em comparação com as necessidades e objetivos da empresa. Para ajudá-lo a avaliar o nível de marketing da sua empresa, utilize nossa ferramenta gratuita de Raio-X do Marketing:
Como contratar o RD Station e como pagar menos?
A maneira mais eficaz de aproveitar ao máximo os serviços do RD Station é por meio de uma agência parceira do RD (RD Partner). Ao optar por trabalhar com uma empresa especializada, você terá acesso não apenas à ferramenta, mas também ao conhecimento dos profissionais.
Ver essa foto no Instagram
O time ajudará a configurar a ferramenta de acordo com as necessidades e estratégias da sua empresa, garantindo que estejam alinhadas com os objetivos de marketing. Além disso, eles estarão disponíveis para fornecer treinamentos, tirar dúvidas e auxiliar na otimização contínua das suas campanhas.
Se você quer potencializar o desempenho das suas estratégias online, conte conosco. A Mkt Ideas é uma agência parceira do RD Station desde 2015, com mais de 12 anos de experiência no mercado, sendo certificados na ferramenta e na metodologia de Inbound Marketing. Isso comprova que sabemos como usar as melhores práticas de marketing dentro da plataforma.
Além disso, ao contratar a plataforma através da Mkt Ideas, a implementação obrigatória (R$ 1.890) é por nossa conta!* Solicite uma demonstração ou Teste do RD Station e descubra se ela faz sentido com o momento do seu negócio:
Por outro lado, se você já possui uma conta na RD Station, mas precisa de auxílio na implementação ou quer saber como aproveitar 100% a ferramenta, solicite sua análise gratuita de RD Station:
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TomeUmaNota #TomeIdeias
*verifique se essa condição ainda está vigente.
.
Um dos pilares de sucesso de qualquer negócio é sua comunicação com o seu público.
Nesse ponto, a parte visual desempenha um papel crucial e é aí que o design entra em cena. Mais do que apenas estética, ele facilita a comunicação das suas campanhas, sites, redes sociais e todos os materiais da empresa, como folhetos, cartão de visitas e banners, garantindo o entendimento do seu consumidor.
Segundo um estudo realizado pela Ethos3 intitulado “We Live in a Visual World“, 90% das informações assimiladas pelo cérebro são visuais! Por isso, uma estratégia de marketing eficaz precisa estar alinhada ao design.
O design está presente em todos os aspectos da empresa: no logotipo, na forma do seu produto, nas embalagens, nos pontos de venda, nos materiais impressos, em apresentações, na fachada da sua empresa, em seu ambiente interno e por aí vai. Ele é o rosto da sua empresa.
Muitas pessoas já ouviram falar dos benefícios do design, mas poucas compreendem plenamente o quanto ele é crucial para o sucesso de uma empresa. Não importa o tipo de negócio, toda empresa precisa do design para potencializar seus resultados.
.
💡 Leia também:
- Qual é o valor de um Design de Logotipo estratégico?
- Design de Marcas: Inspire-se com estes 5 logotipos criativos e memoráveis
- Marcas de Sucesso: 5 características que impactam uma boa marca
A importância do design para o aumento do faturamento
Vários estudos sobre a imagem da marca indicam que um design bem elaborado está diretamente relacionado ao aumento do faturamento e da visibilidade da empresa, demonstrando que a identidade visual está intimamente ligada ao sucesso.
Após a criação básica da sua marca (logo e nome), é importante divulgá-la para torná-la conhecida. E uma boa forma de difundir a identidade da sua empresa é por meio de materiais gráficos – institucionais e promocionais, impressos e digitais.
Isso porque esses materiais aumentam a exposição e fortalecem a memorização da sua marca na mente do público, traz credibilidade para sua organização, reforçando a estratégia competitiva e consequentemente, geram mais vendas e mais lucros. Esse processo de divulgação é uma parte essencial do trabalho de branding, que visa construir uma identidade sólida e reconhecível no mercado.
Mas não se trata apenas de criar designs bonitos, e sim de deixá-lo funcional. Nesse contexto, o design deixou de ser visto como algo supérfluo para ocupar uma posição de destaque estratégico e passou a ter um papel ainda mais importante na criação de materiais visuais que se conectem com o público e comuniquem a mensagem da marca de forma clara e objetiva.
Já pensou uma campanha com um planejamento de marketing incrível, uma mensagem impactante e uma arte meia-boca? Pois é, esse é um exemplo de como todo o projeto pode ir por água abaixo (e muito dinheiro também!)
O design de materiais e de peças gráficas influencia muito na decisão de compra dos clientes. Lembre-se: “Quem não é visto, não é lembrado”. Com certeza você já ouviu essa frase, não é mesmo? E isso é a pura verdade.
Todos esses benefícios podem ser comprovados em estudos como os realizados pela CNI (Confederação Nacional das Indústrias), que informam que 75% das empresas que fizeram investimento em design registraram aumento nas vendas. Dessas, 41% também tiveram redução de custos.
Alguns benefícios do uso de materiais criativos para o seu negócio:
- Comunicam informações com clareza
- Chamam a atenção do seu público
- As pessoas processam imagens mais rápido do que texto
- São fáceis de entender, lembrar e compartilhar
- Inspiram as pessoas a agirem
- Criam credibilidade e confiança
- Ajudam a identificar seu negócio
- Influenciam na receita da empresa
💡 Saiba mais: 7 motivos para ter uma identidade visual e aumentar sua fatia de mercado
10 ideias de materiais gráficos que toda empresa deve ter
Agora que você entendeu a importância do design, quer investir na criação de materiais, mas não sabe onde começar? A gente te ajuda! Separamos 10 ideias de materiais que toda empresa deve ter para potencializar seu crescimento. Cada um deles com suas particularidades e características, que podem ser usados em versões impressas ou digitais. Confira:
Institucionais:
Geralmente composta por cartão de visitas, papel timbrado, envelope e pasta, os materiais corporativos são itens básicos de design e garantem credibilidade e seriedade por parte da sua empresa junto aos atuais e futuros clientes.
1. Cartão de Visitas
Os cartões de visita continuam sendo uma peça vital no mundo dos negócios. São um dos principais materiais gráficos de uma empresa, pois são capazes de transmitir de maneira simples e rápida, todos os contatos do seu negócio e o nome da pessoa que responde por determinado assunto. Além de serem pequenos e e caberem facilmente no bolso ou na bolsa no formato impresso.
Neles devem constar as informações essenciais de contato, como nome, cargo, telefone, e-mail, redes sociais e endereço. Se você ainda não conta com esse material para auxiliar na divulgação da sua empresa, inclua-o agora mesmo.
Para se destacar, seu design pode ser mais criativo com acabamentos e texturas diferenciadas na versão impressa. No formato digital, crie versões interativas com animações sutis, QR codes que direcionem para o site da empresa e links clicáveis para facilitar o contato imediato.
Lembre-se, este material vai ficar guardado com o seu cliente durante muito tempo e será muitas vezes o primeiro a ser consultado, além de poder indicar o mesmo a colegas e familiares.
2. Papel Timbrado
Este material é muito utilizado e essencial para expressar profissionalismo e credibilidade. Dessa forma, um papel timbrado é um dos primeiros pontos de contato que o público externo tem com uma empresa, incluindo clientes, fornecedores e parceiros.
Este material é essencial para expressar profissionalismo e credibilidade nas comunicações formais da empresa e outras atividades administrativas e deve conter o logotipo da empresa, informações de contato e um CNPJ. Além disso, esse material não só é ideal para comunicações oficiais da empresa, mas também para gerar orçamentos, processar pedidos de compra, emitir extratos e até formalizar contratos.
Podendo ser usado também como bloco de notas, um papel timbrado bem desenhado não só melhora a aparência das suas comunicações, mas também reforça a sua marca. Cada documento enviado com papel timbrado representa uma oportunidade de aumentar a exposição da sua empresa.
3. Pasta Canguru
Para uso exclusivamente impresso, a pasta canguru é um material essencial para organizar e transportar documentos de maneira prática e eficiente. Geralmente em formato “L” e com bolso, são muito utilizada em reuniões, apresentações e eventos corporativos. Ela transmite profissionalismo e cuidado com os detalhes.
Uma pasta canguru bem elaborada não apenas protege seus documentos, mas também reforça a identidade visual da sua empresa. Com compartimentos internos que permitem a inclusão de folhetos, cartões de visita e até mesmo catálogos, ela se torna um verdadeiro aliado na hora de deixar uma impressão positiva e organizada.
4. Caneta
É crucial se manter relevante para estar constantemente presente na mente do seu público. Uma solução eficaz e acessível são os brindes, com destaque para as canetas personalizadas.
As canetas são uma das opções de brinde com melhor custo-benefício, combinando praticidade e funcionalidade. Elas garantem a exposição contínua da sua marca, pois são usadas diariamente pelos clientes, promovendo a sua empresa de forma discreta e eficaz.
Além de serem úteis, as canetas proporcionam uma experiência real e tangível ao consumidor que, diferente dos materiais digitais, o seu cliente pode pegar na mão, sentir e experimentar.
5. Agenda/Caderno
Mesmo na era digital, agendas e caderno são muito atraentes e eficazes para manter a sua marca sempre na mente do seu público. É uma maneira simples de estar sempre por perto, evitando que a concorrência tenha espaço para desviar a atenção dos seus clientes.
Elas podem ser impressas em diversos formatos, desde as tradicionais agendas de mesa até as compactas agendas de bolso. Também podem ser desenvolvidas no estilo planner, muito utilizadas para ajudar na rotina do seu público. Vai da criatividade do designer e as necessidades de cada empresa.
Distribuir agendas e cadernos personalizados fortalecem a ligação emocional entre os clientes e sua empresa. Cada anotação importante reforça a lembrança da sua marca, consolidando a fidelidade dos clientes.
6. Catálogo/Apresentação
Este tipo de material é a principal ferramenta de trabalho de um vendedor. Através deles, é possível apresentar de forma organizada e lógica todos os produtos ou serviços oferecidos pela empresa, dividindo-os por características semelhantes para atrair novos clientes. Se os cartões de visitas são utilizados para divulgar a sua marca, os catálogos e apresentações são uma ferramenta de conversão de extremo valor para o vendedor no momento da venda.
Você pode falar da sua empresa, do histórico dos negócios, das perspectivas para o futuro do setor, por exemplo. Com um apelo visual forte, eles ajudam a conquistar e convencer os clientes a fecharem negócios.
Outro tipo de catálogo ou apresentação bastante importante para alguns segmentos, são os com informações técnicas. Neles, como o nome já diz, contém informações detalhadas sobre produtos, desde especificações técnicas até instruções de uso e instalação, como os manuais. Completos e informativos, esses materiais garantem que os clientes tenham todas as informações necessárias para tomar decisões informadas.
💡 Saiba mais em: Como uma boa apresentação pode conquistar novos clientes?
Promocionais:
Os materiais promocionais são recursos fundamentais para empresas impulsionarem suas vendas, promoverem sua marca e atrair clientes.
7. Email Marketing
O e-mail marketing permanece mais relevante do que nunca. Essa peça digital possibilita uma comunicação direta, 1-a-1, sem distrações e não demanda um grande investimento para iniciar o envio de emails para seus contatos. É um material poderoso para manter sua base de clientes atualizada sobre as últimas novidades, promoções e eventos da sua empresa.
Com a capacidade de personalizar mensagens de acordo com os interesses e comportamentos do seu público-alvo, o e-mail marketing permite uma comunicação direta e eficaz, gerando engajamento e aumentando as taxas de conversão.
Um dos materiais mais versáteis e eficazes, as peças de emails marketing são excelentes opções para divulgar uma empresa de forma assertiva e atingir muito mais pessoas. Um design bem pensado e diferenciado pode causar uma impressão positiva e memorável em quem o recebe. E, tudo isso, com excelente custo-benefício.
Diferente de outros canais que necessitam de um formato padrão, como nas redes sociais, as peças de email marketing têm formato livre e podem ser usados de diferentes formas, como para apresentar a empresa, divulgar uma oferta, o lançamento de um produto ou alguma ação promocional específica.
💡 Saiba mais em: Como o email marketing ajuda a aumentar a margem de lucro da sua empresa?
8. Peças de Redes Sociais
As redes sociais são um canal essencial para interagir com sua audiência e promover sua marca. Com uma estratégia de posts bem elaborada, você pode compartilhar conteúdo relevante, informar sobre produtos e serviços, e engajar seus seguidores de maneira autêntica e envolvente.
O principal objetivo de escolher criar materiais gráficos nas redes sociais como divulgação é seu poder de alcance, já que pode ser distribuído facilmente e atingir cada vez mais pessoas. Aproveite e utilize toda a criatividade para desenvolver os posts da melhor forma possível para divulgar sua empresa. Capriche no texto com frases envolventes e desenvolva a arte com cuidado. Cada detalhe conta para cativar seu público-alvo e deixar uma marca memorável
Sem dúvida, esse é um dos materiais gráficos mais simples e acessíveis de se produzir. São ideais para comunicar promoções pontuais, já que menos informações resultam em maior eficácia!
💡 Saiba mais em: Por que sua empresa deve estar nas redes sociais?
Está gostando do conteúdo? Aproveite e faça como os 5.347 inscritos: assine grátis nossa newsletter e faça parte da nossa lista VIP:
9. Banner
Os banners são ótimas peças gráficas para promover sua marca e destacar produtos ou serviços. Seja em formato digitais, como em sites, revistas digitais, ebooks, ou impressos, como fachadas, paredes, pontos de vendas e até mesmo na frente das lojas e vias públicas.
A principal função desse material é promover a marca ou oferta, atraindo um público cada vez maior. Este material possibilita uma personalização completa, com textos e imagens que agregam valor ao conteúdo, resultando em vantagens significativas para a empresa.
Posicionado estrategicamente na primeira dobra de um site ou na frente de um comércio, essa arte visa capturar a atenção do público e, por conseguinte, estimular sua visita ao expressar a proposta de valor do negócio ou comunicar uma oferta ou promoção específica.
💡 Saiba mais em: 8 ideias de design que comprovadamente irão alavancar as conversões do seu site
É possível usar essa peça digital para: expressar a proposta única de valor do seu negócio, divulgar promoções sazonais e de datas comemorativas, destacar produtos ou serviços, promover materiais ricos para gerar leads, entre outras informações relevantes.
10. Flyer/Folheto/Folder
Folders, flyers, panfletos e outros tipos de peças gráficas em folha avulsa têm o objetivo de divulgar informações institucionais ou promocionais de forma rápida e objetiva para um grande número de pessoas.
No que diz respeito ao design, a ideia é atrair a atenção dos consumidores, sendo assim, é recomendado o uso de cores vibrantes.
Onde solicitar a criação desses materiais?
O design contribui para a construção de uma marca forte e consistente ao longo do tempo. É importante que todos os materiais gráficos estejam alinhados com a identidade visual da marca, garantindo que os consumidores identifiquem a empresa em qualquer lugar que ela esteja presente.
Portanto, utilize sempre materiais exclusivos, especialmente elaborados para a marca da sua empresa, mantendo uma comunicação consistente com o uso do logo, cores e formatos conforme definidos no brandbook ou manual da marca. Dessa forma, você garante que toda a comunicação da campanha esteja coesa, contribuindo para o engajamento do público-alvo. Quando chegar o momento de vender algo, será significativamente mais fácil, pois o público já estará familiarizado e identificado com a empresa.
É importante destacar que o trabalho de design não se limita apenas a criar materiais visualmente atraentes. Ele também tem a responsabilidade de garantir que esses materiais estejam em conformidade com as normas de usabilidade, acessibilidade e outras questões técnicas que impactam a experiência do usuário.
Por isso, é crucial contar com profissionais ou agências parceiras que possam desenvolver identidades visuais consistentes, criativas e coerentes, que transmitam os valores e a personalidade da marca de forma impactante, assegurando a manutenção da consistência da identidade visual ao longo do tempo.
Nós da Mkt Ideas somos especializada em design estratégicos e construção de marcas únicas e memoráveis e produzimos diversos materiais e peças gráficas, totalmente personalizadas e exclusivas, que varia de acordo com a necessidade e gosto de cada empresa.
Surgiu alguma dúvida sobre quais os materiais ideais para o seu tipo de negócio? Então, entre em contato com a gente e conte com nossa ajuda:
Se preferir, baixe nossa apresentação e conheça estas e outras soluções em design que promovemos para deixar o seu negócio ainda mais lucrativo: Apresentação: Identidade da Marca
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.
Seu site vende?
Quando pergunto se o seu site vende, não estou me referindo apenas a transações financeiras diretas, como as realizada em uma loja virtual. Me refiro sobre a capacidade do seu site de transformar visitantes em clientes e leads.
Você já parou para pensar que a taxa de conversão de uma ação em seu site está diretamente relacionada ao seu design?
Assim como já falamos aqui sobre criar um blog focado em resultados, para alcançar sucesso na projeção de um site é fundamental entender como podemos usar o design a nosso favor, criando layouts que realmente alcancem seus objetivos e que resultem em conversões.
Muito mais do que apenas garantir beleza e usabilidade, o design é uma ferramenta poderosa capaz de gerar resultados significativos, como mais leads, vendas, visitas e … lucros!
Estudos mostram que nossas reações imediatas tem um impacto duradouro sobre a forma como nos sentimos em relação ao site e ao negócio por trás deles. Poucos segundos após o carregamento inicial, seus visitantes já formaram uma opinião sobre o site. Se eles o acham inteligente, engraçado, profissional, acessível, útil, competente e confiável – repito: tudo isso em pouquíssimos segundos.
De acordo com um estudo da Universidade de Stanford, o design do site é o fator mais importante para determinar a confiabilidade de um site aos olhos dos usuários. Além disso, segundo a Forrester Research, um bom design de UX e UI pode aumentar a taxa de conversão do seu site em até 400%. Essa primeira impressão depende de muitos fatores: estrutura, cores, espaçamento, simetria, quantidade de texto, fontes e outros.
Portanto, neste artigo iremos relevar como um design focado em conversão pode nos ajudar a potencializar os resultados das suas páginas, aumentando a sua audiência e as suas vendas. Tenho certeza de que, ao concluir a leitura, seu site não será mais o mesmo 🙂
Agora, se você ainda não tem nem visitantes no site, confira este artigo: 4 ações que você precisa fazer para atrair mais visitas.
Design focado em conversão: o que é?
É o design focado em resultados. É o design focado em atingir os objetivos de marketing.
Esses objetivos podem ser:
- Mais visitas
- Maior volume de leads
- Mais ligações de clientes
- Mais vendas
- Mais cadastros no blog
Isso implica em desenvolver um layout onde o principal objetivo seja potencializar o poder de decisão do usuário, conduzindo-o na execução de ações específicas (como as que citei acima) por meio de um design atrativo e o uso de gatilhos mentais, tudo com o propósito de aumentar as conversões
E como conseguir incentivar um visitante a completar seus objetivos de conversão por meio do design?
Ao projetar um layout, não basta apenas considerar a estética visual. É crucial garantir que o design desempenhe sua função principal: ser funcional. Um design eficaz evita que o usuário procrastine em suas decisões, reduzindo a probabilidade dele abandonar o seu site ou de realizar ações nos sites dos concorrentes
O design para conversão motiva, incentiva e direciona o usuário para ações planejadas na interface, minimizando distrações. Ele é focado na experiência do usuário (UX) e na sua interface (UI), combinando usabilidade, arquitetura da informação, navegabilidade e acessibilidade, com elementos estéticos e princípios de neuromarketing, para influenciar o comportamento do visitante e alcançar os objetivos do site.
💡 Leia também:
- Top 9 tendências de Design que vão influenciar as marcas
- 10 ideias para aumentar suas vendas com design e divulgação
- Tipos de site: descubra qual é o ideal para o seu negócio
.
Design focado em conversão: por que é importante?
Com o avanço do marketing digital, das vendas pela internet e das oportunidades de negócio nesse meio, criar um design centrado na conversão se tornou essencial para o sucesso das empresas. Afinal, o design e marketing se complementam, potencializando os resultados um do outro.
De nada adianta investir em anúncios no Google, por exemplo, e atrair vários visitantes qualificados se seu site não atrai, não interage, não vende, não funciona adequadamente?
Não se pode criar um site somente “bonito” e deixá-lo no ar torcendo para que os visitantes realizem as ações desejadas. O custo e a concorrência para gerar tráfego para sites, blogs, lojas virtuais e landing page estão cada vez maiores. Portanto, é crucial aproveitar ao máximo cada visita, incentivando os visitantes a realizar as ações desejadas, e se transformarem em clientes ou leads.
O que precisa ficar claro é que um bom design faz o seu conteúdo se destacar. Mesmo que seja um conteúdo textual, um design bem elaborado desperta o interesse do leitor.
Joseph Kalinowski, diretor criativo na Content Marketing Institute, afirma que “ter um design fraco ou de mau gosto pode fazer com que o seu conteúdo seja ignorado ou se perca no feed”.
Joe Pulizzi, fundador da Content Marketing Institute, tem uma opinião bem parecida, afirmando que “se o design não gera engajamento ou chama atenção, o seu conteúdo pode nunca ser lido”.
Neil Patel, co-fundador da Crazy Egg e da Hello Bar, enfatiza que “é mais fácil transmitir uma mensagem através de design e imagens, o que vai gerar mais tráfego e mais compartilhamentos”.
Faz sentido né? Por isso design, usabilidade e conversão andam lado a lado. Mais alguns dados que comprovam a importância do design focado em conversão:
- 92% das pessoas consideram sites bem projetados mais confiáveis (fonte)
- Melhorias no design aumentam muito a taxa de conversão de um site
- 94% das primeiras impressões sobre um site são relacionadas ao design (fonte)
- 94% das pessoas provavelmente permanecerão mais tempo em sites com web design atraente (fonte)
- Empresas que investiram na melhoria no design tiveram aumento de lucratividade
- 38% dos usuários abandonam sites com layouts pouco atraentes (fonte)
- 42% dos compradores online baseiam a sua opinião sobre um website através do seu design (fonte)
- 90% das informações assimiladas pelos cérebro são visuais (fonte)
- Os consumidores passam 10% mais tempo olhando as imagens de um site do que lendo textos (fonte)
- Para as primeiras impressões, o apelo visual supera até a usabilidade (fonte)
Seus visitantes estão em busca de soluções eficazes desde o primeiro momento em que acessam seu site, começando pela sua apresentação. Mesmo que o conteúdo seja completo e relevante, a maioria das pessoas ignora páginas que não são visualmente atrativas, intuitivas ou fáceis de navegar.
Participantes deste estudo, apontaram que a maioria das críticas negativas eram sobre o site ser:
- Complexo
- Falta de auxílios à navegação
- Mal uso das cores
- Anúncios pop-up
- Lentidão
- Letras pequenas
- Muito texto
- Aparência corporativa
- Recursos de pesquisa ruins
Conclusão importante: um ótimo design faz com que as pessoas confiem em você e permaneçam. Um design deficiente cria desconfiança e faz as pessoas irem embora.
Convencido? Agora veja como aplicar:
Design focado em conversão: como aplicar?
Separamos alguns itens essenciais na projeção de um site focado em conversão. Vamos lá:
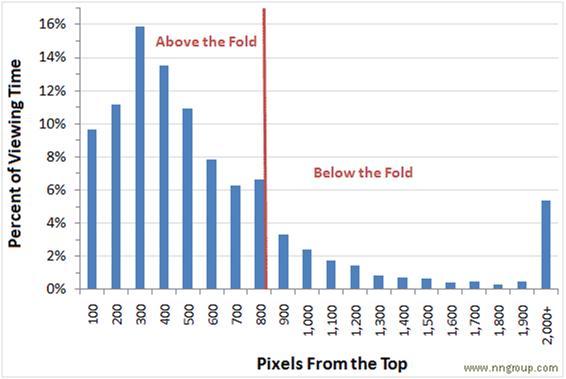
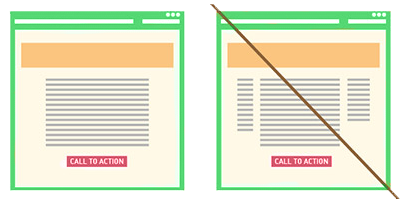
1. Primeira tela: mantenha os elementos importantes
Uma das práticas mais comuns é o conceito de “above the fold”. Ou seja, a primeira tela do seu site que o usuário vê antes de rolar a página. Por isso, a primeira maneira de melhorar a conversão do seu site se atentar ao design da área na 1º dobra.
Em outras palavras, isso significa que, ao abrir o site no navegador do usuário, as informações mais importantes devem estar visíveis na tela, sem a necessidade de rolar para baixo. Ela é a sua “vitrine”.
As pessoas mergulham no conteúdo abaixo da 1º dobra/tela apenas se acharem o conteúdo acima da dobra atraente o suficiente. E mesmo assim, a maior parte do tempo do usuário é gasta acima da dobra, como mostra este estudo de rastreamento ocular de Jakob Nielsen:

Por isso, mantenha elementos e chamadas importantes na 1º dobra da home do site.
Explore banners, vídeos, botões calls to action e/ou formulários:

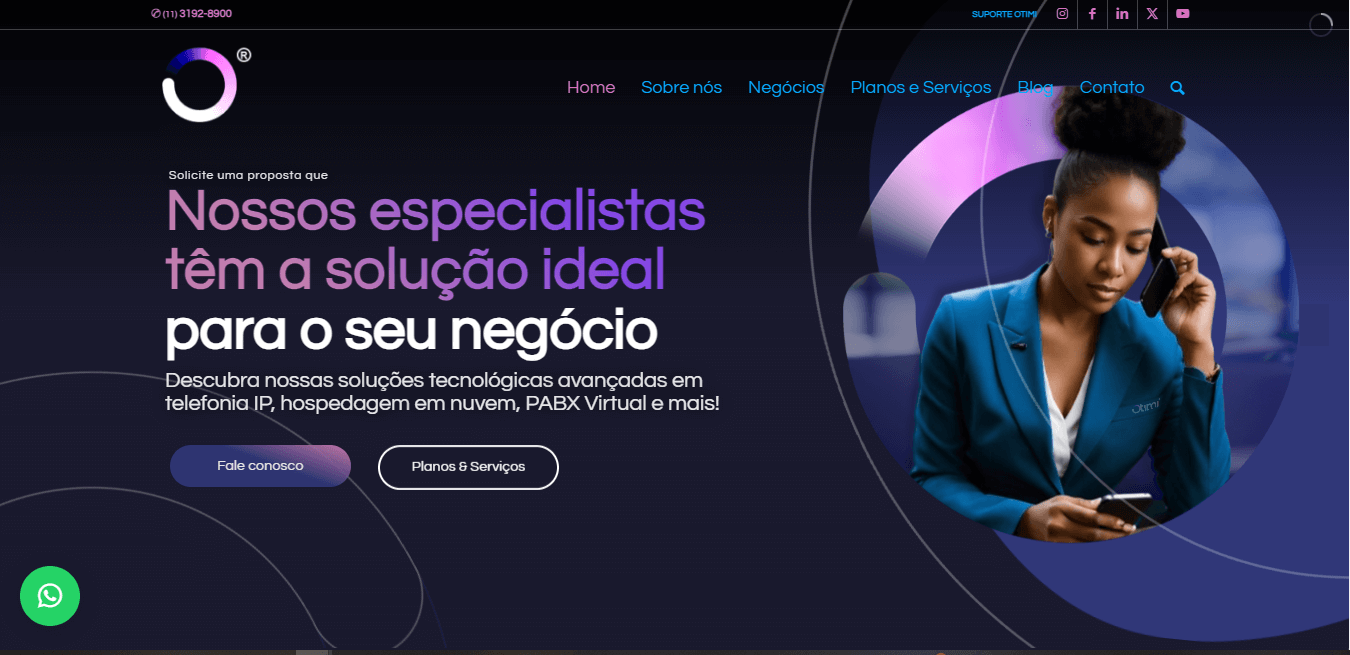
Site desenvolvido pela Mkt Ideas
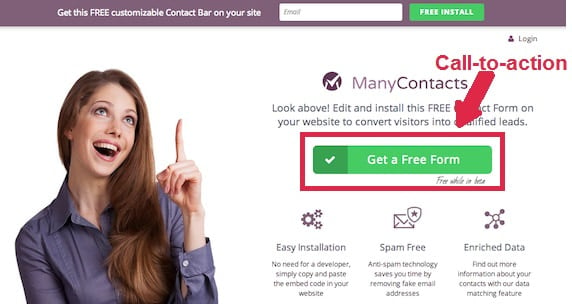
2. Botões CTAs: chame seus visitantes para ação
Quando o assunto é conversão online, é imprescindível que você crie ações que chamem a atenção do visitante, de forma que ele seja estimulado a decidir a favor do fechamento da compra.
As chamadas para ação (CTAs) existem por um motivo: solicitar aos visitantes que realizem algum tipo de ação enquanto estiverem em seu site.
Se o seu CTA não for atraente e não se destacar, seus visitantes podem não notá-lo e, consequentemente, não realizar a ação desejada. Assim, você pode entender o quanto destacar o botão do CTA é importante e pode certamente ajudá-lo a obter melhores resultados.
Em geral, existem três maneiras de fazer seu CTA se destacar:
- Escolher a cor certa para o botão, criando um contraste em relação às cores da sua página (exemplo no item anterior)
- Criar banners para as CTAs, com textos copywritting (exemplo abaixo)
Use-o no meio ou no final de cada página do site. Afinal, todas as páginas possuem um objetivo e um próximo passo para o visitante, não é mesmo?
Nos textos que acompanham um CTA, deve ficar claro que o visitante receberá algo que ele gostará, como uma ferramenta útil, um conteúdo de qualidade ou até mesmo uma oferta ou desconto em um produto ou serviço:
Muuuuitas empresas não aproveitam o espaço da sidebar do blog (lateral dos posts) e o blog é a página mais acessada do site. Portanto, aproveite a oportunidade de criar chamadas para ação e atrair mais contatos para o seu negócio, conforme a imagem acima. Veja o nosso blog para se inspirar: https://agenciamktideas.com/blog/
3. Contraste e Cores: escolha as cores certas
A escolha das cores sempre desempenhou um papel importante no design e no marketing, e muitos estudos mostram uma estreita correlação entre as cores e as decisões de compra.
As cores têm o poder de provocar reações em nosso cérebro e influenciam nossas escolhas e ações. As cores têm significados. Essa interação é o cerne da Psicologia das Cores, campo que estuda a a influência emocional que as cores tem em nosso comportamento.
Psicologia das Cores permitir prever como seus clientes respondem as suas mensagens de marketing com base na cor utilizada em suas mensagens, botões de conversão e links.
De acordo com um estudo do Institute for Color Research, entre 62% e 90% da avaliação inicial que as pessoas fazem sobre um ambiente ou produto é baseada apenas na cor. Além disso, a pesquisa da Kissmetrics revela que 52% dos visitantes de um site não retornariam se achassem as cores e a estética geral pouco atraentes.
Ao projetar seu site, escolha combinações de cores atraentes que estejam alinhadas com a imagem da sua marca e evoquem o clima que você deseja que seus clientes experimentem quando visitarem seu site.
Abaixo listamos algumas cores e quais influências psicológicas elas provocam:
- Vermelho: Energia, aumenta a frequência cardíaca e cria a sensação de urgência. É uma cor apelativa, que faz com que quem a visualize queira imediatamente resolver aquilo que incomoda. Frequentemente usado durante as promoções.
- Laranja: Agressividade, cria uma “chamada para ação”. O laranja é uma cor derivada do vermelho. Assim, campanhas e marcas que desejam estimular a energia podem utilizá-la.
- Amarelo: Sugere cautela, parada e atenção. Frequentemente utilizado nas vitrines para chamar atenção dos consumidores.
- Verde: Sensações de segurança, solidez, renovação e tranquilidade. Não é à toa que hospitais, clínicas e laboratórios fazem uso dessa cor em seus logotipos. O mesmo vale para produtos que queiram passar a sensação do frescor, como pastas de dentes e aromatizadores de ar.
- Azul: Gera confiança, segurança e seriedade.Frequentemente é utilizado em bancos e negócios.
- Roxo: Remetem ao mistério, espiritualidade, paz, sensualidade, sabedoria e à realeza. Geralmente é visto em produtos de beleza ou anti-idade.
- Rosa: Romântico, inocente e feminino. Usado no marketing de produtos voltados para mulheres e meninas.
- Preto: Imponente, sério e poderoso, remete a curiosidade, incerteza e mistério. Usado para produtos do mercado de luxo. Quando utilizada como a cor de fundo de um site, os botões com cores claras e fortes ganham bastante destaque.
- Cinza: Remete ao progresso, tecnologia e futuro. É comum encontrar empresas destes segmentos que utilizem a cor em seus mais variados canais.
Isso pode ajudá-lo a seguir um caminho de cores e agregar valor a uma mensagem que o site queira passar.
Mas, não vá usar várias cores diferentes juntas e fazer do seu site um carnaval, que não vai funcionar e, ao contrário, irá confundir a mente do usuário. Uma dica é explorar a roda das cores para contrastar cores quentes com cores frias para ter um destaque maior em sua call to action (chamada para ação).


Sugerir onde clicar pode ser uma good idea quando algumas pessoas precisam de um empurrãozinho, pois quanto mais escolhas disponíveis, menores as chances de uma decisão. Sendo assim, tente enfatizar e destacar certas opções de escolhas.
70% dos sites de empresas B2B não têm chamadas claras para a ação. Ter um botão que chame atenção, um pouco mais chamativo e distinto dos elementos que o cercam, tornará sua interface mais chamativa e pode fazer muita diferença na sua taxa de conversão.
4. Imagens, Elementos e Ícones: deixe-o mais dinâmico
Sabe aquele monte de texto, que tem bastante importância, mas que o usuário não lê por preguiça?
A inclusão de imagens, fotografias e elementos facilitar a leitura e a identificação dos textos para o usuário. Além de ter o poder de equilibrar interfaces discretas e minimalistas
Utilizar as imagens certas no seu site pode aumentar consideravelmente a taxa de conversão, por diferentes motivos. Por exemplo: uma figura positiva, como a de uma pessoa sorrindo ou uma criança brincando, pode evocar sentimentos de felicidade e alegria no cliente, estabelecendo laços emocionais com a marca.
Muitas pessoas compram algo por razões emocionais, e essa identificação criada entre consumidor e empresa por meio dos sentimentos despertados, facilita o processo de compra.

Além disso, as formas geométricas utilizadas ao longo de seu site também são capazes de transmitir determinados sentimentos:
- Quadrados e retângulos: Denotam objetividade, racionalidade e igualdade, inspirando confiança, segurança e estabilidade na marca.
- Círculos: Com sua forma curvilínea, os círculos promovem a ideia de movimento contínuo, de infinito, de abundância, atemporalidade e plenitude.
- Triângulos: Muito utilizados em contextos religiosos, indicam energia, vigor, direção e espiritualidade. Também evocam crescimento, equilíbrio, harmonia e proporcionalidade.
Ao escolher imagens, elementos e ícones para o seu site, leve em consideração não apenas a estética, mas também a mensagem emocional que eles transmitem. Esses elementos visuais desempenham um papel crucial na criação de uma experiência envolvente para o usuário e podem influenciar significativamente sua decisão de interagir com sua marca ou realizar uma compra.
5. Facilidade e Simplicidade: minimize as escolhas
Menos é mais. Uma mente confusa não toma decisão alguma. Ou seja, quanto menos opções você dá para seu cliente, menos confuso ele fica e mais fácil é de converter.
Esse conceito é especialmente importante na página inicial do seu site ou em suas landing pages.
Quanto menos elementos você incluir, menos você está concorrendo pela atenção do usuário. Dessa forma, aquele elemento principal que você quer destacar, seja um formulário de contato ou uma promoção, precisa estar em evidência não só entre os outros elementos, mas entre o menor número de elementos possíveis.

Em vez de tentar sobrecarregar uma página com todas as informações possíveis, concentre-se no essencial para que a taxa de conversão se torne maior.
6. Direcionamento: facilite a navegação
O direcionamento no design se resume basicamente em indicações visuais que orientam o usuário para uma área de foco.
Essas indicações ajudam a guiar os visitantes em direção às ações desejadas, deixando claro o propósito da página assim que elas a visualizam.
Podem ser representadas por setas, imagens de pessoas olhando para direção específica, caminhos, estradas e outras formas que direcionam o olhar do visitante para um determinado lugar.

O olho humano tende naturalmente a seguir essas direções visuais, facilitando a navegação e a compreensão da estrutura da página.

7. Diagramação UX e UI: design para experiência do usuário
A diagramação em uma estrutura UX (User Experience ou Experiência do Usuário) e UI (User Interface ou Interface do Usuário) representa o conjunto da obra.
A disposição dos elementos, cores e e textos conta muito, então é necessário deixar tudo o mais harmônico possível e de fácil compreensão para o público. Use a hierarquia visual para enfatizar sua mensagem. Dê destaque aos elementos importantes, como o campo de buscas no topo do site, por exemplo.
Você já percebeu que landing pages ou páginas de vendas só possuem 1 coluna?
Isso se deve ao fato de que, quando o objetivo de uma página é totalmente voltado para a conversão, manter uma única coluna proporciona mais controle sobre a narrativa, guiando os leitores de forma mais direta.
Novamente, menos é mais. O layout com várias colunas corre o risco de distrair os leitores do propósito central de uma página. Foi o que abordamos em simplicidade e facilidade. Quanto menos elementos você coloca, menos você está concorrendo pela atenção do usuário.
No entanto, se sua página for longa, recomentamos repetir a chamada para ação (CTA) em diferentes partes ao invés de mostrá-la uma vez só. Quando as pessoas chegam ao final da página, elas param e pensam sobre o que fazer em seguida – e este é um momento crucial para fazer uma oferta ou fechar um negócio. Elas aguardam seu empurrãozinho, um incentivo sobre o que fazer. Basta você ajudar 😉 #TakeIdea
Está gostando do conteúdo? Aproveite e faça como os 5.347 inscritos: assine grátis nossa newsletter e faça parte da nossa lista VIP:
8. Estrutura AIDA: acompanhe a jornada do usuário
Você já deve conhecer o acrônimo de AIDA. Para aqueles que não sabem ainda, AIDA significa Atenção, Interesse, Desejo e Ação.
São as 4 fases, muito utilizada na publicidade, que todo cliente deve passar antes de tomar uma decisão de compra. E isso também se aplica na criação do design do site.
1. Atenção: Atraia a atenção do visitante assim que ele acessar o seu site
2. Interesse: Mantenha seu cliente interessado com um design atrativo e navegação intuitiva
3. Desejo: Use imagens e cores que despertem o desejo do cliente seguir em frente
4. Ação: Deixe sempre bem claro qual o próximo passo necessário para a conversão (ex: call to action e direcionamentos)
O visitante médio do site tem um tempo de atenção de 8 segundos e você precisa fazer com que cada segundo conte.
Bônus: Realize Testes em seus layouts
Não tente implementar tudo de uma vez. Dê um passo de cada vez e execute testes para identificar o que está impactando suas conversões.
Se você não está acostumado a realizar testes, está definitivamente desperdiçando seu dinheiro. Boa parte do sucesso, de qualquer ação da sua empresa, está nos testes.
Às vezes você cria algo legal, harmonioso, funcional, mas que não converte. Por isso é muito importante realizar testes. Não se pode criar uma interface e não acompanhar o seu desempenho.
Os testes vão te permitir compreender a maneira como seu público se comporta diante dos elementos de design que estão utilizando em seu site, bem como sua diagramação e estrutura.
Selecionei abaixo alguns testes que usamos:
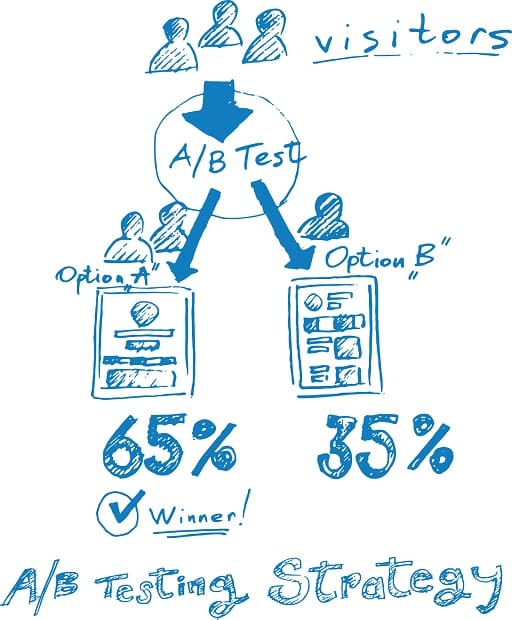
- Teste A/B
- Mapa de Calor
TESTES A/B
É um dos testes mais conhecidos e efetivos. Ele consiste em dividir o tráfego de uma determinada página em 2 versões: a atual e a versão “teste”.

A versão “teste” contém modificações que podem ser desde novas cores, vídeos, imagens, conteúdos, formulários, etc, até testes de posicionamentos. A partir disso mede-se qual é a versão que apresenta maior taxa de conversão.
Por exemplo, a CTA da nossa página inicial tinha 2 botões da cor verde, que é a principal cor da nossa marca. Porém não nos contentamos com os resultados pois nosso principal objetivo era que o visitante entrasse em contato e agendasse um bate papo.
Decidimos então realizar testes trocando as cores do botão, deixando “o de objetivo principal” na cor rosa, que é mais chamativa.

Mantivemos o mesmo conteúdo na página e texto no botão.
Resultado: aumento de 21% de cliques em “agendar um bate papo”.
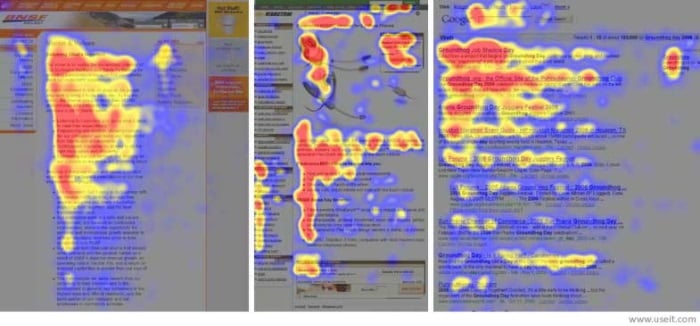
MAPA DE CALOR
Heatmap, ou mapa de calor, é uma ferramenta que revela os pontos mais acessados e clicados pelos visitantes do seu site.
Ao analisar esses mapas, é possível identificar padrões de usabilidade e entender quais seções do seu site atraem visitantes com maior potencial de conversão. É cabeçalho, barra lateral, acima da dobra ou o título?
Dessa forma, é possível identificar quais elementos específicos estão recebendo mais atenção e ajustar sua estratégia de design de acordo. Compreender onde os visitantes estão concentrando sua atenção pode ajudá-lo a otimizar essas áreas para melhorar a experiência do usuário e aumentar as taxas de conversão.

Ao observar essa imagem, você pode notar que quando os visitantes navegam por determinados sites, eles vão primeiro analisar e fazer a leitura da esquerda para a direita. Como um profissional de marketing esperto, você pode aumentar sua taxa de conversão se baseando no padrão em forma de F, concentrando sua atenção principalmente nas áreas superiores e à esquerda da página.
Como dica do item 4, “direcionamento”, veja esse case abaixo. Existe um aumento na fixação no texto quando o olhar do bebê se vira para ele.

Por isso, faça testes e veja como os elementos afetam sua conversão.
Há uma infinidade de técnicas e estratégias de design que podem não só deixar o seu site mais atrativo, bonito e confiável, mas também mais rentável.
Aliás, como estratégia de conversão, pense em ter no seu site um blog e landing pages. Recomendo a leitura: Ter um blog dá resultados? Sim, mas só depende de você.
Pronto para um Site focado em conversão?
Como você pôde perceber, nenhum aspecto do design do seu site deve ser pensado aleatoriamente. Desde a escolha das cores até a definição da diagramação, você deve determinar cuidadosamente cada detalhe de forma analítica.
Um grande número de sites é criado com base no que parece bom, em vez de focar na funcionalidade e no potencial do design que converte para aumentar as conversões, o que levanta uma questão importante: o que adianta investir em publicidade se os visitantes do seu site não se cadastram na sua lista? O que adianta trazer tráfego para sua loja virtual se ela não vende os produtos?
A construção de um site deve transcender a parte estética. Ele precisa funcionar de verdade e sozinho, ser uma máquina e alcançar os reais objetivos para qual ele foi criado. É essencial harmonizar a beleza estética com questões funcionais, de usabilidade e de conversão.
Aqui na Mkt Ideas, contamos com um time de desenvolvedores especializados em sites focados na conversão. Para isso, usamos as melhores estratégias de design, UX Design e SEO para que seu site traga o melhor resultado para sua empresa. Temos vários casos de sucesso de clientes que alcançaram resultados positivos com nossas propostas e estratégias de design de site focadas em conversão. E se você também quer melhorar sua presença online, entre em contato conosco. Vamos fazer seu site se tornar uma referência na sua área!
“Design é transformar ideias complexas em simples soluções.”
Lembre-se de que o design do seu site deve priorizar os usuários (Users First). Criar um site esteticamente agradável que facilite a ação dos visitantes aumentará suas conversões rapidamente.
Espero que esse artigo tenha te ajudado a olhar seu site de outra forma.
Se precisar de mais orientação, participe de nosso diagnóstico gratuito de design, usando o cupom PROMO5. Tenho certeza que conseguiremos gerar muitas ideias de melhorias para ajudar de forma individual e personalizada a potencializar os seus resultados! Aproveite, pois as vagas são limitadas:
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.
AIDA, KPI, CTA, landing pages, leads, brand, inbound marketing, SWOT… O mundo do marketing está repleto de termos e expressões (muitas vezes em inglês ou em forma de siglas), que você precisa conhecer.
Por isso, elaboramos um Dicionário de Marketing, para que você possa compreender o significado dos termos mais utilizados na nossa área:
A
AIDA
A sigla AIDA representa o processo de conquistar a atenção do consumidor, despertar seu interesse, estimular o desejo e, por fim, motivá-lo à ação de compra, com as etapas: Atenção, Interesse, Desejo e Ação.
Este modelo se fundamenta no comportamento natural do ser humano na tomada de decisões e é amplamente empregado no campo do marketing para orientar os usuários em direção à conversão desejada.
Alt Text
Alt Text ou Alternative Text é o texto usado para nomear ou descrever uma imagem na internet.
Motores de busca não conseguem interpretar imagens diretamente. Portanto, ao preencher o campo de descrição, você ajuda esses mecanismos a compreenderem e associá-las ao conteúdo da página. Esse preenchimento é crucial para melhorar o seu posicionamento nos rankings de busca.
Automação
Automação de Marketing são ações e processos de marketing realizados de maneira semi ou totalmente automática através de ferramentas específicas. É utilizada para facilitar o dia a dia, priorizando o foco na estratégia, reduzindo trabalhos manuais e aumentando a eficiência das ações.
Um exemplo prático dessa automação é a nutrição realizada por meio de autoresponders, onde uma série de e-mails é enviada automaticamente para criar relacionamento com os prospects.
Saiba mais em: 4 formas de transformar leads em oportunidades de venda
Autoresponder
Se trata de um sistema automatizado de envio de mensagens, geralmente utilizado via e-mail ou via redes sociais.
É utilizado para enviar respostas instantâneas a quem entra em contato com uma empresa, em que cada lead (prospecto) recebe uma série de e-mails automáticos pré-programados, sem que você precise disparar a cada pessoa individualmente.
Autoridade de Página (PA)
Autoridade de Página (Page Authority ou PA) é uma métrica criada pela MOZ que atribui uma pontuação de 0 a 100, indicando a relevância de uma página dentro do algoritmo do Google. Isso mostra o quanto os buscadores valorizam uma página em relação a outras nos resultados de busca para uma palavra-chave específica.
A principal variável que influencia a PA é a qualidade do link building, que inclui a quantidade e a autoridade das páginas que direcionam links para sua página.
B
B2B
Business-to-business, conhecido pela sigla B2B, refere-se ao comércio estabelecido entre empresas, ou seja, transações “de empresa para empresa”.
Esse termo se aplica a negócios que vendem produtos e/ou serviços para outras empresas, ou seja, têm empresas como clientes, em vez de consumidores individuais.
B2C
A sigla B2C significa “Business to Consumer”, ela traduz a transação comercial entre empresas e o consumidor final, ou seja, entre empresas e pessoas físicas.
Backlink
Backlink refere-se a um link de um site que aponta para outro. Esses links desempenham um papel crucial em estratégias de SEO, sendo um fator significativo para os motores de busca ao avaliar a relevância e autoridade de uma página.
Quando um site vincula outro, esses backlinks são reconhecidos como votos de confiança ou recomendações, indicando que o site vinculado considera o conteúdo da página de destino digno de reconhecimento. Isso pode aumentar a credibilidade perante os motores de busca.
Base de Leads
Também chamado de “Mailing List” é uma lista de contatos com e-mail, nome, endereço, telefone fixo, número do celular e outros dados de pessoas físicas ou jurídicas adquirida através de ações de captura de Leads ou quaisquer outras estratégias.
Saiba mais em: 3 estratégias infalíveis para gerar leads pro seu negócio
Benchmarking
Benchmarking é um processo de estudo da concorrência, que envolve a análise das melhores práticas utilizadas por empresas do mesmo setor e que podem ser aplicadas em seu próprio negócio. Seus benefícios incluem a redução de custos, aumento da produtividade e ampliação da margem de lucro.
O benchmarking é uma estratégia inteligente para solucionar problemas empresariais, pois permite aproveitar as soluções que outras empresas já encontraram para desafios semelhantes.
Blog
Blog é uma página online atualizada frequentemente, composta por artigos geralmente apresentados de forma cronológica. São um espaço para as empresas criarem e compartilharem conteúdo relevante para seu público-alvo, para atrair visitantes e tornar-se referência na área. Esses conteúdos podem incluir artigos, guias, notícias e outros materiais informativos sobre temas relacionados ao negócio.
O objetivo é atrair e engajar os clientes potenciais, estabelecer autoridade no assunto e direcionar tráfego para o site da empresa. Isso pode contribuir para o aumento da visibilidade da marca, construção de relacionamento com os clientes e, em última instância, geração de leads e vendas.
Saiba mais em: Ter um blog dá resultado? Sim, só depende de você
Briefing
Briefing, ou ainda em português “Resumo”, trata-se de um documento que reúne um conjunto de informações, obtidas por meio de perguntas, sobre o negócio e as dores do potencial cliente.
O objetivo do briefing é orientar e informar aqueles envolvidos no projeto, garantindo que todos tenham uma compreensão clara dos objetivos, expectativas, público-alvo e outros elementos relevantes.
Budget
A palavra Budget significa “Orçamento” em inglês. Ela representa o orçamento ou verba destinada para alguma tarefa ou serviço.
C
Call to Action
Também conhecida pela sigla “CTA” é uma chamada para ação, ou seja, uma ordem que incentiva o usuário a tomar uma ação esperada pela empresa, como clicar em um link, fazer download de um material ou a inscrição para um webinar.
Saiba mais em: Call to Action: o segredo para aumentar suas conversões e vendas em até 16x
CAC
CAC é uma abreviação para “Custo de Aquisição de Cliente”. Essa métrica permite que as empresas saibam o quanto estão investindo para conquistar cada cliente novo (o cálculo é baseado nos investimentos com Vendas e Marketing).
Entendendo esse valor, é possível planejar ou ajustar orçamentos e estratégias de marketing.
Canais
São os meios pelos quais uma marca se comunica com seu público, como e-mail, redes sociais, blogs, banners em sites parceiros, entre outros.
Case
Case é um relato ou exposição de alguma experiência de sucesso. Geralmente usada para mostrar como certas técnicas e diferenciais ajudaram clientes na prática.
Cauda longa
Em inglês “Long Tail KeyWord”, se refere às palavras-chave que representam termos de pesquisa mais longos e específicos. Sofrem menos concorrência tanto na busca orgânica como nos leilões de palavras-chave para quem trabalha com links patrocinados. Por exemplo: em vez de“sapato feminino”, poderia ser utilizado o termo “sapato de salto alto vermelho”.
Chatbots
São softwares que conseguem simular o atendimento humano em conversas online (via chat) a fim de automatizar, agilizar e simplificar o atendimento de empresas e sites.
ChatGPT
É um chatbot com inteligência artificial (IA) desenvolvido pela OpenIA que interage com humanos e fornece soluções em texto para diferentes questionamentos e solicitações. O software é capaz de criar histórias, responder a dúvidas, aconselhar, resolver problemas matemáticos e muito mais.
Co-branding
Co-branding é uma estratégia de marketing em que duas ou mais marcas se unem para criar um produto ou serviço conjunto que leva as marcas envolvidas. Isso pode ampliar a visibilidade e valor das marcas, além de atrair novos públicos e mercados. É importante que as marcas tenham valores e reputações compatíveis para o sucesso da parceria.
Conversão
Refere-se a uma ação que o usuário realiza no site ou campanha e que pode ser medida, como uma compra, curtida, visualização, download, assinatura de newsletter, preenchimento de um formulário, ou qualquer outra ação que seja considerada valiosa para o objetivo do negócio.
Core Business
Core Business ou na tradução literal para o português “coração de um negócio”, se refere a principal atividade exercida por uma empresa.
Ciclo de Venda
O ciclo de venda é o tempo necessário para que o lead se torne um cliente, contando a partir do primeiro contato até a finalização da compra do produto ou serviço ofertado pela empresa.
Este ciclo geralmente é dividido em diferentes etapas, que podem incluir o contato com o futuro cliente, a apresentação de produtos ou serviços, a negociação e o fechamento do negócio.
Saiba mais em: O que é Ciclo de Vendas? Conheça e alcance melhores resultados
CPA
A sigla CPA, que significa “Custo por Aquisição”, é um método de cobrança de anúncios online, em que é calculado com base nas conversões realizadas (como vendas, cadastros, downloads de aplicativos, entre outros).
Esse modelo é amplamente utilizado em plataformas de publicidade digital, como Google Ads e Meta Ads (anteriormente conhecido como Facebook Ads).
Saiba mais em: Como conseguir tráfego rápido e qualificado para o seu site?
CPC
A sigla para “Custo por Clique” é um método de cobrança de anúncios online no qual o valor a ser pago depende do número de cliques que seu anúncio recebe.
Esse modelo é amplamente utilizado em plataformas de publicidade digital, como Google Ads e Meta Ads (anteriormente conhecido como Facebook Ads).
Saiba mais em: Como conseguir tráfego rápido e qualificado para o seu site?
D
Domínio
Domínio é o endereço principal de um site, servindo como a base para todas as suas páginas. Por exemplo, o domínio da Mkt Ideas é agenciamktideas.com.
Design Responsivo
Refere-se ao desenvolvimento de sites e interfaces que se adaptem de forma dinâmica aos diferentes dispositivos (como computador desktop, tablet, smartphone e outros), garantindo que os sites estejam sempre otimizados para telas de qualquer dimensão.
Ou seja, em vez de criar um layout para cada tipo de dispositivo, a página o identifica e cria um design que se ajusta à tela em que o conteúdo está sendo visualizado.
E
E-commerce
Também conhecido como “Loja Virtual” é um modelo de website no qual todas as transações comerciais são realizadas online. Nesse modelo, a única etapa realizada no mundo físico é a da logística de entrega das encomendas aos compradores.
Saiba mais em: Tipos de Site: descubra de uma vez por todas qual é o ideal para o seu negócio
E-book
São livros digitais ou manuais eletrônicos, que podem ser baixados e lidos diretamente em qualquer dispositivo digital.
No marketing digital, pode ser usado como material educativo sobre algum assunto da área de atuação de uma empresa para gerar leads e construir relacionamento com potenciais clientes.
Engajamento
Engajamento é qualquer forma de interação que os usuários têm com a sua marca nos canais de marketing.
Curtidas, comentários, compartilhamentos, obtenção da oferta, visualização de foto ou vídeo, fazer check-in no seu local ou clicar no link são formas de engajamento.
E-mail Marketing
E-mail Marketing é uma ação que consiste na comunicação direta, realizada por meio de e-mails, entre uma empresa e seus contatos ou clientes.
Uma campanha de E-mail Marketing pode ser elaborada em formato de texto simples ou em HTML, e pode incluir produtos, promoções ou conteúdos relevantes. Normalmente, essas mensagens são enviadas através de uma ferramenta de disparo de e-mails ou automação de marketing.
Saiba mais em: Como o email marketing ajuda a aumentar a margem de lucro da sua empresa?
💡 Leia também:
- 21 documentários e histórias reais de sucesso que todo gestor deve assistir
- 6 passos práticos para planejar sua empresa para 2024
- Ebook: Mitos do marketing digital
F
Feedback
Feedback se refere à resposta e avaliação dada pelos clientes em relação a produtos, serviços ou estratégias de marketing de uma empresa.
Essas avaliações são essenciais para entender a satisfação dos clientes, identificar áreas de melhoria e adaptar as estratégias de marketing para atender às necessidades do mercado de forma mais eficaz.
Follow-up
O termo “follow-up” se trata do acompanhamento de uma interação com cliente, prospect ou projeto. Essa prática é fundamental para manter a comunicação, nutrir relacionamentos e garantir que as expectativas sejam atendidas de maneira eficiente.
Formulário de Conversão
Formulação de Conversão é um formulário com campos que o visitante preenche com dados pessoais (nome, e-mail, telefone) em troca de algo, como uma oferta, um cadastro para newsletter, entrar em contato com a empresa, ou outro.
Funil de Marketing
Funil de Marketing é uma representação visual do processo pelo qual os potenciais clientes passam desde o primeiro contato com uma marca até a conversão em clientes efetivos.
Esse modelo é chamado de “funil” devido à sua forma, que se assemelha a um funil invertido.
Saiba mais em: O que é Inbound Marketing e por que ela é tão importante para as empresas?
G
Google Ads
Plataforma que possibilita a exibição de anúncios nos resultados das pesquisas do Google (no topo ou no lado direito da página), assim como em uma rede de sites parceiros.
É por meio desta plataforma que se gerenciam anúncios pagos que serão mostrados nos resultados de busca, por exemplo, sendo possível segmentar os anúncios para públicos ou palavras-chave específicas.
Saiba mais em: Por que usar os anúncios do Google em sua estratégia de marketing?
Growth Hacking
Growth hacking é uma abordagem de marketing focada no crescimento rápido e eficiente de uma empresa, utilizando estratégias inovadoras e criativas.
Envolve experimentação contínua, análise de dados e adaptação rápida para identificar as táticas mais eficazes em termos de crescimento, muitas vezes ultrapassando as abordagens tradicionais.
Saiba mais em: Velocidade como um hábito: Como a pressa te ajuda a alcançar resultados rápidos
Guest post
Guest post, em português, significa “postagem de convidado”. Trata-se de um artigo ou conteúdo criado por um autor convidado (blogueiro, empresa, especialista) e publicado em um site ou blog que pertence a outra pessoa ou empresa, que tenha relação com a área de atuação da empresa e possa agregar conhecimento aos seus leitores.
Essa prática é comum em marketing de conteúdo e SEO, pois permite que diferentes autores contribuam com suas perspectivas e conhecimentos em um determinado nicho ou tema. Além disso, o autor convidado pode incluir links para seu próprio site ou conteúdo relacionado, o que pode ser benéfico para a sua própria visibilidade online.
H
Hard Bounce
Hard Bounce é o erro permanente na entrega de e-mails. Oocorre quando um e-mail não pode ser entregue devido a uma razão permanente, como um endereço de e-mail inexistente.
Recomenda-se que uma campanha nunca tenha mais do que 3% de Hard Bounce. Isso ocorre porque taxas elevadas desse tipo de erro indicam fortemente que a lista de e-mails é comprada ou muito antiga, e enviar e-mails para esses destinatários é considerado uma prática inadequada.
I
Inside Sales
Inside Sales, diferente das vendas tradicionais, é quando o vendedor realiza o processo de vendas dentro do escritório (através de e-mails, Skype, telefone e outros meios de comunicação digitais). Não há encontro físico na negociação.
J
Jornada de Compra
Jornada de compra é o caminho que seu público percorre antes de efetuar uma compra, geralmente dividida em 4 etapas: “aprendizado e descoberta”, “reconhecimento do problema”, “consideração da solução” e “decisão de compra”.
A maneira de se comunicar varia de acordo com a etapa em que cada indivíduo se encontra, já que os conteúdos são desenvolvidos com base no estágio em que o público se encontra naquele momento.
Saiba mais em: Jornada de Compra: 4 etapas fundamentais para o sucesso de sua campanha de marketing
K
KPI
KPI é a sigla de “Key Performance Indicator”. São os Indicadores-Chave de Desempenho/Performance (Key Performance Indicators), métricas utilizadas para medir o progresso e a efetividade de suas ações digitais para alcançar os objetivos traçados.
L
Lead Qualificado
É o lead/usuário que apresenta todas as características de um cliente em potencial, determinado a partir do SLA. Geralmente está pronto para receber uma oferta.
Saiba mais em: 4 formas de transformar leads qualificados para venda
LGPD
A sigla LGPD representa a “Lei Geral de Proteção de Dados”, uma legislação que visa proporcionar às pessoas maior controle sobre suas informações pessoais e tem impacto significativo nas práticas de marketing, uma vez que regula a coleta, o armazenamento, o processamento e o compartilhamento de informações pessoais.
Links Patrocinados
Links Patrocinados são anúncios pagos exibidos nos resultados de um buscador, de acordo com as palavras-chave usadas. Muitas vezes, essa expressão também é utilizada como sinônimo para o Google Ads.
Saiba mais em: Como conseguir tráfego rápido e qualificado para o seu site?
LTV
LTV ou “Lifetime Value”, que em português pode ser traduzido como “Valor do Tempo de Vida”, é o valor do tempo de vida de um cliente. Ou seja, representa o valor total que um cliente investiu em sua empresa ao longo de sua vida como cliente.
Entender o LTV é crucial para as empresas, pois ajuda a determinar quanto vale a pena investir na aquisição de novos clientes. Se o valor que um cliente traz ao longo do tempo é significativamente maior do que os custos associados à aquisição desse cliente, a estratégia de marketing é considerada mais eficaz e sustentável a longo prazo.
M
Meta Ads
É a plataforma de anúncios do Facebook e Instagram para quem deseja anunciar nessas redes sociais.
O grande mérito do Meta Ads é a alta capacidade de segmentação, já que você pode escolher características específicas do seu público-alvo para atingir as pessoas certas e aumentar a eficácia dos anúncios.
Saiba mais em: Como conseguir tráfego rápido e qualificado para o seu site?
MVP
MVP é a sigla de “Minimum Viable Product”, que em português quer dizer “Produto com Mínima Viabilidade”. Esse conceito visa desenvolver uma uma versão simplificada de um produto ou serviço que contém apenas os recursos essenciais para atender às necessidades básicas dos primeiros usuário e assim, validar a proposta da solução.
A ideia é lançar o MVP no mercado o mais rápido possível para obter feedback dos clientes e validar a viabilidade da ideia ou conceito antes de investir recursos significativos no desenvolvimento completo do produto. O MVP é uma abordagem comum em startups e no desenvolvimento ágil de produtos.
É muito comum em startups lançarem um MVP no mercado, enquanto estão aprimorando diversas funcionalidades. Isso é feito para obter feedback e compreender se o produto atende às necessidades dos usuários da maneira planejada.
Saiba mais em: Velocidade como um hábito: Como a pressa te ajuda a alcançar resultados rápidos
✉️ Está gostando do conteúdo? Faça como os 5.347 inscritos: assine grátis nossa newsletter abaixo e faça parte da nossa lista VIP:
N
NPS
NPS, abreviação de Net Promoter Score, trata-se de uma metodologia de Pesquisa de Satisfação que avalia a probabilidade de um cliente ser um Promotor, um Detrator ou Neutro em relação à sua marca.
Essa avaliação pode ser realizada após uma compra ou um atendimento e proporciona uma maneira simplificada de mensurar a experiência dos seus clientes.
O
Onboarding
Onboarding, em tradução livre “integração”, é comumente utilizada para descrever o processo de integração/introdução de um novo cliente aos produtos ou serviços de uma organização. Refere-se ao conjunto de atividades que engloba os primeiros passos de um cliente ao utilizar um produto ou serviço.
Esse período é de extrema importância para garantir que as expectativas geradas durante o processo de venda sejam atendidas. O Onboarding pode incluir várias etapas, como implementação, consultoria, treinamentos, entre outras.
Outbound Marketing
Oposto ao Inbound Marketing, é a forma tradicional de marketing em que as empresas utilizam a publicidade para “ir até os consumidores” , em vez de atrair e “trazer o consumidor até você”
Geralmente está relacionado à interrupção, como nos comerciais de TV ou rádio, e também faz parte de estratégias de prospecção comercial, através dos cold mails (emails frios) e anúncios.
Saiba mais em: 8 passos para prospectar leads no LinkedIn todos os dias
P
Público-alvo
Público-alvo, também conhecido como Target, refere-se a um segmento demográfico, socioeconômico e comportamental de indivíduos que uma empresa identifica como potenciais consumidores de seu produto ou serviço. É para esse grupo que as estratégias de marketing e vendas serão direcionadas.
R
Redes Sociais
Redes sociais são plataformas online e aplicativos que permitem aos usuários criar perfis, compartilhar conteúdo, interagir com outras pessoas e se conectar com comunidades virtuais. Estas plataformas proporcionam um espaço para usuários compartilharem informações, interesses, atividades e eventos.
Elas desempenham um papel importante no marketing, pois oferecem canais adicionais para expandir o alcance, aumentar o crescimento e atingir as metas de negócios. Exemplos de redes sociais populares incluem Facebook, Instagram, Twitter, LinkedIn, YouTube, entre outros.
Saiba mais em: Por que sua empresa deve estar nas redes sociais?
Remarketing
O remarketing consiste em impactar novamente os usuários que já tiveram algum contato com sua campanha, site ou conteúdo. O objetivo é reengajar e reforçar a mensagem para esse público-alvo que já demonstrou interesse anteriormente.
Por exemplo, é possível configurar um anúncio para ser exibido a todas as pessoas que visitaram sua página de vendas na última semana. Isso é feito por meio de uma pequena tag de rastreamento incorporada ao código do seu site.
S
Segmentação
Definição de uma campanha ou estratégia de conteúdo por público-alvo, com definições que incluem faixa etária, gênero, profissão, hábitos de consumo, nível de renda, entre outros.
Seguidores
Seguidores são pessoas que efetivamente acompanham suas contas nas redes sociais.
Quando alguém visita sua rede social, há uma oportunidade de convertê-la em seguidor. Portanto, é de extrema importância avaliar se a descrição da sua página ou perfil está apropriada e eficaz para apresentar você a pessoas que possam não te conhecer previamente!
T
Teste A/B
São testes que avaliam duas versões diferentes de estratégias, práticas, otimizações, design, etc. O objetivo é avaliar qual das versões apresenta melhor desempenho tendo como base os seus resultados e, assim, determinar qual a melhor opção a ser mantida.
Por exemplo: você pode enviar dois e-mails com assuntos diferentes e realizar um teste para verificar qual deles obtém a maior taxa de abertura.
Saiba mais em: 6 dicas de design que comprovadamente irão alavancar as conversões do seu site
Top of Mind
“Top of Mind”, em tradução livre “Marca mais Lembrada”, refere-se ao produto, serviço ou marca que está sempre na mente das pessoas. Ou seja, é a primeira opção que lhes vem à cabeça quando pensam em uma categoria específica.
Saiba mais em: Marcas de Sucesso: 5 características que impactam uma boa marca
W
Webinar
Também chamado de “hangout” ou “webinário”, é um evento online em formatos de aulas, palestras, entrevistas ou qualquer outro tipo de conteúdo transmitido ao público. Pode ser apresentado ao vivo ou em gravações. O termo é uma combinação das palavras “Seminário” e “Web”.
Gostou do nosso Dicionário de Marketing?
Se tiver alguma dúvida sobre outro termo ou expressão que não encontrou aqui, pode nos perguntar nos comentários.
Este é o seu guia completo com os termos e conceitos da área (vamos mantê-lo atualizado sempre que necessário). Sinta-se à vontade para salvar esta página nos favoritos e retornar sempre que precisar.
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.
Nos últimos anos, o Inbound Marketing tem ganhado muita relevância no Brasil, impulsionado pela digitalização do mercado e pela busca por estratégias mais efetivas de comunicação com o público. Nesse contexto, as ferramentas RD Station têm se destacado como importantes aliadas para as empresas que buscam estratégias efetivas.
A marca RD Station (antes chamada de Resultados Digitais, que hoje dá nome ao portal de conteúdo da empresa) é e sempre foi uma das principais referências em Marketing Digital no Brasil, sendo a plataforma pioneira criada no Brasil que oferece uma série de recursos para gerenciar todas as etapas do processo de marketing e vendas.
Entre as funcionalidades disponíveis, os destaques sempre foram o gerenciamento de leads, automação de marketing, análise de métricas e elaboração de relatórios, mas hoje a plataforma evoluiu e agora é possível integrar suas ações de marketing e vendas.
Quer conhecer todos os detalhes das ferramentas que ajudam desde a criação de campanhas até a análise dos resultados obtidos nas etapas de vendas? Então confira tudo sobre a RD Station.
O que é RD Station?
A RD Station é uma das maiores empresas brasileiras de SaaS. Líder em automação de marketing e CRM de vendas pela B2B Stack, foi adquirida em 2021 pela TOTVS, gigante brasileira de software, no que foi o maior acordo de aquisição privada da América Latina na indústria de software até o momento.
Criada em 2011, a empresa surgiu com o nome Resultados Digitais e o ponto de partida foi o lançamento de um blog focado na educação de mercado em torno dos temas ligados ao universo de Marketing Digital.
Segundo o fundador e CEO da empresa, Eric Santos, o nome funcionou como uma espécie de manifesto. Nas suas palavras, “entendíamos que o Marketing Digital poderia ser muito mais simples, acessível e orientado a resultados”. Só após 18 meses foi lançado o RD Station Marketing, solução “all-in-one” para as ações de Marketing Digital.
No final de 2017, durante o RD Summit, o maior evento de marketing e vendas da América Latina, que é realizado pela empresa, o CEO anunciou a visão da empresa de transformar a marca em uma plataforma que pudesse integrar outras soluções próprias e realizar a integrações de aplicativos parceiros.
Hoje a marca RD Station oferece como ferramentas:
- RD Station Marketing: ideal para realizar as ações de marketing digital, incluindo automação de e-mail e WhatsApp, páginas de conversão e segmentações;
- RD Station CRM: ferramenta de vendas, focada no gerenciamento de relacionamento com o cliente;
- RD Station Conversas: solução para atendimento digital em diferentes canais e criação de chatbots;
- RD Station Mentor IA: solução de inteligência artificial dos produtos RD Station.
É importante ressaltar que a adoção de estratégias de Inbound Marketing e o uso de ferramentas RD Station se tornaram fundamentais para a sobrevivência das empresas em um mercado cada vez mais competitivo. Através delas, é possível construir uma relação de confiança com seu público-alvo, gerar mais engajamento e fidelização dos clientes.
.
💡 Leia também:
- Qual é o valor de um Design de Logotipo estratégico?
- Design de Marcas: Inspire-se com estes 5 logotipos criativos e memoráveis
- Marcas de Sucesso: 5 características que impactam uma boa marca
RD Station Marketing
O RD Station Marketing foi a única ferramenta vendida pela RD Station entre 2012 e 2018. É até hoje o principal produto da empresa, funcionando como uma solução SaaS que oferece diferentes planos de acordo com as necessidades e tamanho da empresa.
Esses planos variam em preço e recursos, incluindo automação de marketing, envio de e-mail marketing, gerenciamento de mídia social, análise e relatórios, integração com outras ferramentas de marketing digital e muito mais.
A empresa também oferece um teste gratuito com 10 dias de duração, permitindo que as empresas experimentem a ferramenta antes de fazerem um investimento.
Lembre-se que o Inbound Marketing permite que as empresas alcancem resultados mais expressivos a longo prazo, já que as estratégias são baseadas em construção de conteúdo relevante e útil, além do relacionamento com sua audiência. O RD Station Marketing é a solução ideal para colocar isso em prática.
RD Station CRM
Já o RD Station CRM é uma ferramenta de gestão de relacionamento com clientes que entrou no portfólio de produtos da marca logo após a RD Station adquirir a Plug CRM, anúncio que foi realizado em agosto de 2018.
O objetivo dessa plataforma é oferecer às empresas uma maneira eficiente de gerenciar suas vendas e potenciais clientes em um único lugar, facilitando o acompanhamento de todo o ciclo de vendas e melhorando a comunicação com o público.
Essa ferramenta também oferece diferentes planos, incluindo um plano totalmente gratuito com recursos limitados, assim como planos pagos com recursos mais avançados. Esses recursos incluem gerenciamento de contatos, funil de vendas, integração com outras ferramentas, histórico de interações, relatórios de resultados e muito mais.
RD Station Conversas
Fundada e adquirida originalmente com o nome Tallos, o RD Station Conversas é a solução de marketing e vendas conversacional da RD Station. Reconhecida no mercado como uma das maiores ferramentas de atendimento digital e vendas do Brasil. A plataforma de relacionamento digital omnichannel, facilita a integração de vários canais de comunicação e números de WhatsApp em uma única plataforma.
Dessa forma, é possível unificar todos os seus canais de comunicação, como WhatsApp, Telegram, Instagram Messenger e Facebook Messenger, no RD Station Conversas. Isso permite que sua equipe de atendimento interaja com Leads e clientes de maneira centralizada e eficiente, além de possibilitar a automação de mensagens por meio da criação de chatbots, fluxos de automação de mensagens, gestão unificada das ações e informações de clientes ao integrar com o RD Station Marketing e RD Station CRM.
O RD Station Conversas reforça a intenção da marca de proporcionar para o mercado uma plataforma inovadora, completa e que atenda as necessidades do mercado no mundo do Whatsapp Marketing, que integre toda a operação de marketing, vendas e atendimento.
RD Station Mentor IA
O RD Station Mentor IA é a solução de inteligência artificial dos produtos RD Station. Trata-se de uma inovação em IA no marketing e vendas que utiliza de algoritmos sofisticados para apoiar profissionais na geração de conteúdo exclusivo e de alta qualidade.
Essencialmente, a ferramenta foi projetada para produzir textos personalizados para diferentes usuários. Criada e adquirido em 2023 com o nome de Magic Write, o RD Station Mentor IA se desdobra em dois componentes principais:
- Gerador de Conteúdo com IA: Este módulo oferece mais de 20 recursos avançados para enriquecer a criação de conteúdo em diversas plataformas, incluindo redes sociais, websites, campanhas publicitárias, e-mails, blogs e muito mais.
- Meu Assistente: Personalize a IA com seus próprios dados e crie assistentes virtuais para identificar e qualificar leads no seu site ou Landing Pages (LPs), além de responder a perguntas de clientes e usuários.
Com o Mentor IA, a produtividade e a eficácia na comunicação são significativamente aprimoradas.
Em resumo, o Mentor IA é uma ferramenta que utiliza de todo o potencial da IA Generativa destinada a elevar a eficiência profissional, facilitando a criação de conteúdo e a captação de leads. A integração com os produtos RD Station o torna uma solução abrangente, ampliando as capacidades do departamento de marketing e vendas das empresas.
Quais são as funções do RD Station Marketing?
Agora que você já sabe que o RD Station Marketing é a principal ferramenta de Automação de Marketing da América Latina, que tal conhecer as funções que ela pode realizar na prática?
No geral, a solução funciona como um software acessado através de um navegador de internet que ajuda qualquer empresa a realizar as melhores campanhas de marketing, nutrir Leads, gerar oportunidades de negócios qualificadas e obter mais resultados. Isso é feito através de menus que representam as etapas do Inbound Marketing.
É possível realizar ações para cada uma das etapas de Inbound Marketing com o RD Station Marketing
Dashboard
A primeira parte do RD Station Marketing apresenta uma visão geral do funil de vendas com um Dashboard junto de um gráfico de resultados que compara os dados alcançados com as metas definidas, que podem ser adicionadas na ferramenta.
Assim é possível acompanhar de forma fácil como está o andamento da performance das ações de marketing.
Atrair
Os materiais promocionais são recursos fundamentais para empresas impulsionarem suas vendas, promoverem sua marca e atrair clientes.
O menu Atrair do RD Station Marketing possui funcionalidades que focam em fazer com que possíveis clientes interajam com a sua marca.
- Postagem Mídias Sociais: permite o agendamento de posts em diferentes redes sociais;
- Facebook Lead Ads: funcionalidade para gerar Leads com mídia paga sem que a pessoa impactada pelo anúncio saia da rede social;
- Anúncio no Facebook: cria anúncios para o Facebook sem precisar sair da ferramenta;
- Painel de palavras-chave: integrado com a SEMrush, mostra o volume de consultas e a concorrência por cada palavra-chave escolhida;
- Otimização de páginas (SEO): indica o posicionamento das suas páginas de acordo com a palavra-chave escolhida;
- Link da Bio: cria uma vitrine de conteúdo e gera um link único para inserir na bio do perfil das redes sociais.
Atrair
O menu Converter oferece diferentes maneiras de transformar visitantes em Leads.
- Landing Pages: cria páginas de conversão para geração de Leads;
- Formulários: cria formulários que podem ser inseridos em páginas de site e blogs;
- Pop-ups: constrói pop-ups para adicionar em páginas do site;
- Botões de WhatsApp: cria um botão de WhatsApp para aparecer em diferentes páginas do site e já com um formulário de conversão, facilitando a conversão.
Converter
O menu Converter oferece diferentes maneiras de transformar visitantes em Leads.
- Landing Pages: cria páginas de conversão para geração de Leads;
- Formulários: cria formulários que podem ser inseridos em páginas de site e blogs;
- Pop-ups: constrói pop-ups para adicionar em páginas do site;
- Botões de WhatsApp: cria um botão de WhatsApp para aparecer em diferentes páginas do site e já com um formulário de conversão, facilitando a conversão.
Está gostando do conteúdo? Aproveite e faça como os 5.347 inscritos: assine grátis nossa newsletter e faça parte da nossa lista VIP:
Relacionar
O menu Relacionar oferece tudo que é preciso para que seu público continue o relacionamento, ou seja, continue interagindo com a marca.
- Base de Leads: cria um banco de dados de leads de marketing com uma visualização de todas as interações e conversões;
- E-mail marketing: constrói e faz o envio de E-mails para sua base de contatos ou para uma segmentação específica;
- Fluxo de automação/Automação de Marketing: cria fluxos de ações automatizados e personalizados que permite manter o relacionamento com os leads de acordo com suas atividades;
- Lead Scoring: permite que você qualifique e pontue automaticamente os leads com base em dados demográficos, comportamentos de conversão, entre outros fatores. Atribua seus próprios pesos para determinar as pontuações de lead para priorização no funil de vendas;
- Lead Tracking: acompanha a jornada de cada lead, incluindo visitas ao site, cliques em e-mails, alterações de pontuação e atualizações do histórico de dados;
- Segmentação de Leads: permite segmentar sua base de leads e criar uma lista de contatos de acordo com atributos escolhidos (tamanho da empresa, cargo e demais campos usados nos formulários de conversão).
Analisar
No menu Analisar, a ferramenta oferece relatórios detalhados sobre o desempenho das campanhas de marketing, permitindo que as empresas avaliem o retorno sobre o investimento e ajustem suas estratégias.
Isso é feito com funcionalidades como:
- Marketing BI: disponível a partir do plano Enterprise, permite personalizar diferentes tipos de relatórios;
- Análise de canais: identifica a performance de visitantes e leads gerados a partir de cada canal de marketing;
- Páginas mais acessadas: mostra um relatório de páginas com maior volume de acessos;
- Relatórios: entrega um relatório geral das ações de marketing, tanto semanal como diário.
Vender
Na opção Vender, última etapa do funil, o sistema integra diretamente com o RD Station CRM, ferramenta que vai permitir seguir todo o fluxo de vendas da empresa.
Como usar o RD Station Marketing?
Com todas essas funcionalidades disponíveis, há diversas formas de usar o RD Station Marketing. As principais são:
Alimentar topo de funil com visitantes qualificados
A RD Station Marketing ajuda a atrair visitantes para o seu site e transformá-los em leads por meio de formulários e landing pages. Por isso, conte com todo o potencial da ferramenta para alimentar o topo do funil. Use também a função de Segmentação e Lead Scoring para encontrar quais são os perfis mais qualificados dentro da sua base.
Lembre-se que, usando o RD Station Marketing, também é possível criar campanhas personalizadas com base no perfil e interesse dos leads, o que aumenta a relevância do conteúdo e a chance de conversão.
Transformar contatos em leads e possíveis oportunidades de negócio
Com a RD Station Marketing, é possível automatizar tarefas de marketing, como envio de e-mails e até mesmo de mensagens de WhatsApp, o que economiza tempo e aumenta a eficiência do seu time.
Para transformar sua audiência em leads e oportunidades, seguem algumas estratégias que podem ser utilizadas:
- Crie formulários atraentes: crie formulários atraentes e personalizados para capturar informações valiosas de seus contatos, como nome, e-mail, telefone, cargo, empresa, entre outras. Certifique-se de que os formulários sejam fáceis de preencher e que a linguagem seja clara e objetiva;
- Defina os pontos de contato: em cada etapa do funil, os leads terão diferentes pontos de contato com a sua empresa. Esses pontos de contato podem ser o seu site, blog, redes sociais, e-mail marketing, entre outros. Em cada um deles, certifique-se que existem formas de realizar uma nova conversão.
Construir jornada de compra e trabalhar relacionamento
Mantendo o relacionamento com a base, fica mais fácil encontrar as oportunidades de negócio, que sempre são aqueles perfis mais engajados com os conteúdos que sua empresa constrói.
Com o RD Station Marketing é possível construir essas jornadas das seguintes formas:
- Automatize processos de nutrição: configure fluxos de automação de e-mails para nutrir seus contatos com informações relevantes sobre sua empresa, seus produtos ou serviços. Utilize a segmentação de contatos para enviar mensagens personalizadas e direcionadas de acordo com o estágio da jornada de compra em que se encontram;
- Crie um funil de vendas começando no marketing: o funil de vendas é uma representação da jornada de compra do cliente, desde o momento em que ele descobre o seu produto ou serviço, ou seja, desde a interação com as ações de marketing, até a decisão de compra. É importante mapear as etapas do funil desde o início para entender como os leads se comportam em cada estágio.
Como usar o RD Station Marketing?
A principal função do RD Station CRM é auxiliar as empresas a organizarem suas informações de vendas de forma centralizada, possibilitando o acesso fácil e rápido aos dados relevantes sobre os clientes.
A plataforma oferece uma série de recursos, como:
- Gestão de contatos;
- Criação de múltiplos funis de vendas;
- Envio de e-mails e realização de ligações por meio da ferramenta;
- Integração com o RD Station Marketing;
- Armazenamento do histórico de interações com o cliente;
- Relatórios de desempenho;
- Previsão de vendas.
Com o RD Station CRM, é possível automatizar diferentes processos de vendas, tornando-os mais ágeis e eficientes. Se sua equipe faz uma avaliação com pré-vendas antes de encaminhar para o time comercial de fato, é muito fácil construir funis separados que no fim se complementam.
Além disso, a plataforma permite que as empresas personalizem suas interações com os clientes, criando uma experiência mais positiva e satisfatória para o público.
Benefícios da ferramenta de automação de marketing
A ferramenta de automação de marketing RD Station Marketing oferece uma série de benefícios para empresas que buscam melhorar sua eficiência em marketing e vendas. Alguns dos principais benefícios incluem:
Interface simples e intuitiva
Ao criar uma conta para usar a ferramenta, toda a navegação é intuitiva e conta com diversos apoios visuais para facilitar o uso de qualquer funcionalidade.
Comunidade e ecossistema RD Station
Por contar com mais de 40 mil clientes e apoio das melhores agências de marketing do Brasil, a RD Station conta com uma comunidade extremamente ativa e um ecossistema de apoio que vai além do uso do software.
A empresa disponibiliza pessoas reais apoiando a sua estratégia digital por meio de um time especializado. Há também a possibilidade de contar com as agências parceiras, que fazem parte do maior programa de parcerias do mercado e está dividido nos seguintes níveis: Starter, Member, Silver, Gold, Platinum e Diamond.
A Mkt Ideas possui o selo e foca em soluções ágeis e integradas para sua empresa crescer.
Foco em marketing conversacional para atendimentos em escala
A RD Station está em constante atualização e por isso suas ferramentas seguem trazendo as principais tendências do mercado. Nos últimos meses, a marca anunciou, junto da chegada da TALLOS para a sua plataforma de soluções, um foco ainda maior em funcionalidades de conversacional.
Com isso, a marca permite atendimentos em escala através das suas ferramentas e outros benefícios:
- Mensagem de WhatsApp através do RD Station Marketing: permite que a empresa tenha uma conta oficial na API do WhatsApp Business e faça envio de mensagens automáticas para leads ou clientes que optem por recebê-las (opt-in), como ofertas, notificações, pesquisas de satisfação, entre outros;
- Integração do WhatsApp Web com o RD Station CRM: permite que o time de vendas feche os contratos e negócios com os clientes sem precisar sair do WhatsApp.
Planos de contratação do RD Station
Agora vamos apresentar quais os planos e valores para contratação das ferramentas RD Station.

Todos esses valores são válidos para o plano anual, que garante 10% de desconto para todos os clientes. Os valores podem mudar para o plano Light quando ultrapassar o limite de 1.000 contatos ativos, enquanto nos outros planos a mudança ocorre ao ultrapassar 5.000 contatos ativos.
É importante lembrar que esses planos podem mudar com o tempo, e a melhor maneira de obter informações atualizadas sobre os planos e recursos oferecidos pelo RD Station Marketing e RD Station CRM é visitando o site da empresa ou entrando em contato diretamente com sua equipe de suporte.
Como usamos o RD Station para gerar resultados para os clientes
A Mkt Ideas é parceira RD Station bem no comecinho, em 2015. Um dos motivos do nosso crescimento ‘é que o nosso foco está em gerar crescimento e escalar o número de oportunidades, impactando diretamente no faturamento.
A parceria que temos com a RD nos proporcionou o conhecimento necessário para gerenciar a ferramenta de maneira correta, usar recursos inovadores e aplicar insights poderosos para produzir os resultados esperados por nossos clientes.
O software da RD é um dos mais utilizados no Brasil. Além disso, tem a estabilidade de que precisamos diariamente e é o único que nos oferece CRM e Lead Scoring integrados. Itens esses que consideramos essenciais para manter a qualidade dos nossos projetos de Inbound Marketing.
Na prática, nosso time (que é especializado na gestão do RD Station) utiliza a ferramenta para:
- criar Landing Pages;
- criar formulários inteligentes;
- fazer teste A/B;
- captar leads;
- gerir contatos;
- automatizar o envio de e-mail marketing;
- qualificar leads;
- identificar oportunidades de vendas.
Assim, podemos apoiar o seu negócio em toda a estruturação e execução dos planos de Inbound Marketing, através de uma ferramenta confiável e estável.
Esses números foram alcançados através de uma verdadeira cultura de experimentação nos times de marketing e vendas. Então que tal conhecer de perto esse case de sucesso e conhecer os caminhos que sua empresa também pode seguir? É só acessar o case completo aqui.
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.
A identidade visual da marca é a representação gráfica de uma empresa, instituição, produto ou ideia. Trata-se de ícones, símbolos ou tipos organizados de forma estética com um significado atribuído. Isso vai desde a produção do logotipo até a criação de propagandas e sites.
Ela é responsável, portanto, por garantir que sua marca seja reconhecida e lembrada — o que também influencia nos resultados do negócio.
Por isso, é necessário ter muito cuidado na hora da criação da identidade visual da empresa e de cada um desses itens, afinal, você quer que a primeira impressão que seu público tenha ao ter contato com sua marca seja a melhor possível, não é mesmo?
Branding, logotipo e identidade visual
Esses três andam de mãos dadas e são interligados e co-dependentes. O branding não está completo sem o logotipo e a identidade visual, e, a identidade visual tem que seguir as diretrizes do branding para promover consistência e credibilidade do negócio. Mas vamos explicá-los rapidamente:
Branding é uma estratégia que se refere ao processo de criação de uma marca, desde a definição de seus valores e arquétipos até o desenvolvimento da voz da marca e estratégia de comunicação, identidade visual e muito mais.
O logotipo é o símbolo da empresa e transmite a sua personalidade. Nela, estão embutidos valores e conceitos.
É por isso que para que um logotipo seja criado com perfeição, o profissional precisa conhecer a cultura da empresa, qual imagem ela quer passar, seu público-alvo, o seu posicionamento no mercado e sua missão, só assim a criação da identidade visual poderá ser feita.
💡 Leia também:
- Por que um logotipo não custa 300 reais?
- [Case] Criação de Identidade da Marca Visual Software
- Marcas de Sucesso: 5 características que impactam uma boa marca
A identidade visual são cores, formas, imagens e tipografias que complementam o logotipo e promovem a consistência no uso de elementos visuais da marca. Podem ser aplicadas em materiais corporativos, papelaria, embalagens, vestuários, apresentações, artes digitais e sites, por exemplo.
Um documento importante é o manual de identidade visual (por isso, aqui na Mkt Ideas, nós o entregamos sempre na criação de logotipo dos nossos clientes). Com ele, toda importância da identidade ficará bem clara para todos, pois é nele que todos os itens necessários serão colocados, anotados e normatizados, para que a identidade visual da sua empresa possa ser criada e continuada.
Através de um design cuidadosamente desenvolvido e coerente, o público passa a associar a marca à sua oferta e aos seus valores. É a primeira interação do negócio com o consumidor e, por isso, é importante que crie uma primeira impressão positiva e duradoura.
Veja aqui alguns exemplos de criação de logotipos e identidade visual de papelaria desenvolvidos pelos designers da Mkt Ideas.
Por que você precisa criar uma identidade para crescer
A identidade visual de uma marca vai muito além de um desenho, ilustração ou tipografia. É ela quem estabelece a sua presença no mercado e garante o sucesso do seu negócio e sobressair perante os seus concorrentes. Principalmente com o cenário atual cada vez mais saturado. E vamos além, a marca também é uma forma de estabelecer uma ligação emocional com seus clientes, para desenvolver uma relação duradoura e fidelizá-los.
Mais que vender seus produtos, as empresas buscam o reconhecimento de suas marcas perante o público. Ela desperta sentimentos variados e pode alavancar um negócio.
Muitos empresários e gestores se perguntam como se destacar entre seus concorrentes – uma tarefa nada fácil atualmente – e a criação da identidade visual pode ser a resposta para esse questionamento. Afinal de contas, ela traz um registro para seu empreendimento.
A seguir estão os motivos mais convincentes pelas quais sua empresa deve desenvolver uma identidade visual forte e reconhecível para o sucesso do seu negócio:
Identificação e reconhecimento
Sua identidade visual é sua imagem. O visual da sua marca é o primeiro elemento que as pessoas veem em relação ao seu negócio, garantindo exatamente isso para a sua marca: identidade. E o design e as cores do seu logotipo são alguns dos principais componentes que ajudam a tornar sua marca altamente reconhecível.
Empresas com um reconhecimento de marca muito alto normalmente são líderes em seus mercados. É muito fácil descobrir quais são, basta escolher qualquer produto e dizer a primeira marca que vier à mente.
Os clientes raramente se lembram dos traços verbais que uma marca tem. Porém, todo mundo conhece o amarelo e vermelho do Mc Donalds e o icônico vermelho da Coca-Cola. Então assim que alguém ver sua paleta de cores ao lado do seu logotipo, eles perceberão instantaneamente que estão olhando para sua marca.
Quanto mais pessoas virem e reconhecerem sua marca, mais cedo você irá construir confiança em sua empresa. Antes que você perceba, sua marca se tornará familiar!
Conexão com o público
Para se diferenciar da concorrência, sua marca precisa de algo que a diferencie – algo único (Confira as 5 características das marcas de sucesso aqui).
Depois de identificar o que é, por que não focar nisso como sua principal USP (Unique Selling Proposition – proposta única de valor)?
Uma imagem de marca forte e única é uma parte essencial da construção de um bom relacionamento com os clientes e fixar sua marca no coração deles. Se eles sentirem que vocês dois compartilham os mesmos valores, eles serão atraídos e provavelmente se sentirão à vontade para escolher você em vez da concorrência.
Se você puder manter essa conexão viva, poderá cultivar um relacionamento de longo prazo – o que pode levar a uma maior fidelidade do cliente e maior valor de vida útil (LTV).
De fato, os clientes que têm uma conexão emocional com uma marca relatam um LTV 306% maior.
Sua marca única
Quem é sua empresa no meio da concorrência? Ela se destaca ou se mistura em meio a tantas outras? Com tantas empresas por aí, não é surpresa que as marcas hoje precisem desenvolver uma identidade visual forte que possa se destacar e perdurar.
A identidade visual é o que faz seu público entender seu diferencial competitivo, aquilo que sua empresa faz melhor que as outras.
Uma identidade visual bem desenvolvida, como a do restaurante Outback, deixa bem claro para seus clientes que seu diferencial é uma excelente comida, acompanhada de um atendimento excelente.
Traz credibilidade e posiciona sua marca
Quando bem elaborada, a identidade visual é capaz de transmitir credibilidade e profissionalismo por parte da empresa. Esse conjunto de elementos também vai passar, de forma intrínseca, a ideia e o posicionamento da empresa e o público que ela deseja atender.
A identidade visual é como você molda a percepção e cria uma impressão através dos elementos visíveis da sua marca.
As imagens são uma forma poderosa de comunicação, especificamente porque não se comunicam com palavras. Eles falam em um nível primordial, emocional e, portanto, são mais persuasivas. Mas com um grande poder de comunicação vem uma grande responsabilidade: você deve ser extremamente cauteloso para não enviar a mensagem errada.
Fixa sua marca na mente do consumidor
Você acredita que seu negócio continuará a prosperar daqui a 5, 10, 30 anos?
Fixar sua marca na mente do público é a cereja do bolo para qualquer empresa que queira ser vista e lembrada. Ter uma marca memorável é muito mais importante hoje em dia, pois há muitos empreendedores que estão usando a internet para ter um alcance maior.
A concorrência aumentou significativamente e todos querem se firmar, mas poucos conseguem se manter lucrativos. O que vai sustentar sua marca no longo prazo é isso.
Com cores, formas, tipos de letras e um logo criado adequadamente, sua marca vai ser muito mais lembrada e identificada por seus clientes e consumidores. Não é coincidência que grandes empresas investem orçamento pesado nesse setor, afinal eles já experimentaram colher os “louros” dessa estratégia.
Está gostando do conteúdo? Faça como os 5.347 inscritos: assine grátis nossa newsletter abaixo e faça parte da nossa lista VIP:
Influencia na receita da empresa
Como dissemos mais acima, a identidade visual da sua empresa, quando bem trabalhada acaba por passar ao público uma ideia de produto e serviço de qualidade. E isso pesa muito quando ele está para escolher entre você e o seu concorrente.
Além de influenciar na decisão de escolha, influencia também no preço.
Por exemplo: quando se pensa em uma identidade de marca incrivelmente forte, a Apple vem à mente quase imediatamente. O alto preço da Apple é resultado direto da marca forte e confiável (branding) que ela construiu ao longo dos anos.
Apesar do fato de que os produtos da Apple em termos de qualidade estão praticamente no mesmo nível da concorrência, a Apple pode cobrar um preço premium. Na mente de seus clientes, seus produtos valem mais do que muitas outras marcas de tecnologia. Isso tem muito a ver com a identidade da marca e as consequências do que ela representa.
Então, o que você pode aprender com a Apple? Ao investir na criação de uma identidade de marca forte e única, você valoriza sua marca e pode aumentar seu ticket médio.
Potencializa os resultados do marketing
Uma marca que está na mente das pessoas pode criar iniciativas de marketing mais bem-sucedidas e alcançar mais pessoas. Falamos muito sobre isso no artigo: Branding ou Performance: Qual a aliada ideal para o sucesso da sua empresa?
As empresas que investem em identidade visual constroem uma posição mais sólida e forte no mercado, tornando as novas campanhas muito mais assertivas.
Seu público se torna mais “real” e isso significa que quem segue a marca é cliente ou logo se tornará cliente porque se identifica com a marca. Dessa forma, fica mais fácil extrair novos dados sobre ela e o impacto da marca.
A estratégia nas redes sociais, sites, blogs e e-mail marketing será cada vez mais baseada em clientes reais e dados atuais, potencializando os resultados. Os leads terão maior probabilidade de fazer uma compra e a jornada do cliente será mais rápida.
O marketing digital e o branding trabalharão juntos para obter resultados mais consistentes e positivos.
Muitos estudos sobre a imagem da marca já relacionam um design bem feito com o aumento do faturamento e da visibilidade da empresa. evidenciando que a identidade visual está fortemente atrelada ao sucesso.
Todos esses benefícios podem ser comprovados em estudos como os realizados pela CNI — Confederação Nacional das Indústrias — , que informam que 75% das empresas que fizeram investimento em design registraram aumento nas vendas. Dessas, 41% também tiveram redução de custos.
E mais:
- Joseph Kalinowski — diretor criativo na Content Marketing Institute — diz que “ter um design fraco ou de mal gosto pode fazer com que o seu conteúdo seja ignorado ou se perca no feed”.
- Joe Pulizzi — fundador da Content Marketing Institute — tem uma opinião bem parecida. Diz ele que “se o design não gera engajamento ou chama atenção, o seu conteúdo pode nunca ser lido”.
- Neil Patel — co-fundador da Crazy Egg e da Hello Bar — diz que “é mais fácil transmitir uma mensagem através de design e imagens, o que vai gerar mais tráfego e mais compartilhamentos nas redes sociais”.
Garanta credibilidade por meio da identidade visual da sua empresa
Nunca é tarde para começar a investir na identidade visual da sua empresa. Entretanto, os resultados de investir na aplicação da sua marca não vem da noite para o dia, mas sim de uma prática constante (branding) que deve ser diariamente encorajada no meio profissional.
Busque orientações, faça experimentos, reinvente sempre, busque boas referências e inspirações. Essa área está em constante mutação e deve ser acompanhada de perto. Faça pesquisas, principalmente do seu público alvo, eles têm informações valiosas e certamente te ajudarão.
E muito importante: confie sua marca com profissionais e agências qualificadas. É importante que ela seja produzida por quem entenda e saiba compreender toda a essência da marca para criar a sua identidade. Por mais que custe um valor mais alto, será um investimento para o seu negócio. Por esse motivo cada vez mais empresas estão procurando pela Mkt Ideas para criação de logotipos, embalagens, mascotes, folders e muitos outros materiais de comunicação com qualidade premium.
Para te ajudar nessa tarefa, baixe nosso infográfico gratuito com 10 passos para construir uma marca forte:
Nele você encontrará os procedimentos necessários para construção de uma marca memorável, que vai desde o modelo de negócio, passa pelo design e marketing e chega até à assuntos jurídicos.
E você, já investiu na identidade visual da sua empresa? Se sim, compartilhe com a gente quais foram os efeitos e resultados que isso trouxe para seu negócio.
Mas se você ainda estiver com dúvidas quanto ao assunto, deixe sua pergunta nos comentários ou entre em contato conosco, será um prazer poder te ajudar:
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
Você precisa de velocidade de carregamento? Um site que facilite a navegação do usuário? Quer que os visitantes absorvam um conteúdo prático e completo do seu produto ou serviço?
Então você precisa de um Site One Page!
Se você é dono ou gestor de uma empresa, você já sabe que é fundamental investir na presença digital para conquistar novos clientes.
Então, que tal escolher o modelo de site One Page para o seu negócio? Afinal, ele é uma das tendências do web design em 2022. (veja esse artigo da rock content)
Acompanhe o post de hoje e entenda o que é e qual é a utilidade de um site One Page.
Vamos lá?
O que é um site One Page?
Como o próprio nome sugere, esse site tem todo o seu conteúdo exibido em uma única página.
Ou seja, ele foi criado para que todo o conteúdo seja mostrado na mesma página, com layout único e concentração das informações em um mesmo lugar.
Nesse tipo de site, o conteúdo é dividido por seção (grid/tela) e o site tem um menu que não leva o usuário para outra página, apenas faz com que, ao clicar, ele role pela página e chegue até o conteúdo.
Rápido, visualmente atraente e fácil de rodar em um dispositivo móvel, ter um site One Page é uma estratégia muito útil quando você não quer que o seu cliente se distraia com assuntos que não interessam no momento. Por isso acaba sendo muito mais prático que sites convencionais.
Exemplo de um site One Page que fizemos:
Veja o case completo qui
Para o One Page, simplicidade e minimalismo é a palavra de ordem. Você remove informações óbvias e repetitivas, investindo em conteúdo direto e verdadeiramente interessante para o visitante.
Mas não é porque são simples que eles precisam ser pobres, tá? Muito pelo contrário! Sem ter que se preocupar com diversos links para páginas internas e afins, se torna muito mais propício apostar em design interativo e recursos incríveis de programação para gerar uma ótima experiência ao usuário!
Quando ele é recomendado?
Se você gerencia um pequeno ou médio negócio e tem ainda pouco conteúdo, é possível concentrar tudo o que tem em uma One Page bem bonita. Isso porque ele costuma ser clean e direto, capturando a atenção do usuário para as partes mais relevantes do seu conteúdo (mas não tente colocar muita informação em uma única One Page, isso deixará poluído e carregado, seu usuário e o Google não gostarão nada disso. Para isso, é recomendado o site com página internas, saiba mais aqui).
Crie uma boa sequência de informações, para que o visitante, ao chegar ao final dela, tome uma ação que você determinou. Dessa forma, é mais fácil enfatizar o objetivo da sua página.
Além se ser institucional, também pode ser usado para portfolio, storytelling, campanhas e lançamento de produtos.
Não se esqueça de ter em mente o seu público-alvo e, na escolha de um layout, aposte na máxima de que menos é mais.
Para completar, o valor do investimento desse modelo de site é bem mais econômico, o que é um diferencial e tanto em tempos de crise econômica, concorda?
💡 Leia também:
- Tipos de site: descubra qual é o ideal para o seu negócio
- Dicas sobre design que irão alavancar as conversões do seu site?
- Descubra o que são Landing Pages e use-as a seu favor
Quais são as vantagens de um site One Page?
- Mais velocidade
- Dinâmico e interativo
- Fácil navegação
- Ampla visão
- Design atraente
- Conteúdo enxuto
- Responsivo
- Maior conversão
- Tempo e investimento eficiente
- Fazer Storytelling
- Estratégias temporárias
E as desvantagens?
- Limite de informações sobre o produto, serviço e a empresa
- Potencial de SEO reduzido (pela quantidade de palavras chave)
💡 Saiba tudo sobre as vantagens e desvantagens neste artigo: Site One Page pode não ser aquilo que você imagina.
Para minimizar ao máximo essas desvantagens é importante que sua marca procure uma boa agência-parceira com experiência nesse modelo de projeto.
Ao trabalhar com a publicação de informações na internet, o objetivo deve ser sempre o de oferecer a melhor experiência possível aos usuários.
Avalie cuidadosamente o perfil do seu público-alvo para entender bem que tipo de conteúdo ele está acostumado a consumir e se sites One Page se encaixam nesse caso.
Faça experimentos e analise os resultados obtidos para ter certeza sobre o caminho ideal.
Está gostando do conteúdo? Faça como os 5.347 inscritos: assine grátis nossa newsletter abaixo e faça parte da nossa lista VIP:
Por que as empresas gostam de sites One Page?
Em primeiro lugar, criar um site One Page quase sempre será mais rápido do que criar um site maior com diversas páginas.
Sites de uma página única também são muito mais fáceis de manter quando o conteúdo precisa ser atualizado, já que, por ser tudo em um, acaba sendo fácil de encontrar as informações.
Além, claro, das vantagens que mencionamos no tópico acima.
Como faço para criar um site de uma página única?
Apesar de os sites One Page serem normalmente mais complicados em termos de codificação HTML, o WordPress tem muitas opções de customização, e é possível chegar ao resultado que você quiser. Você pode até transformar seu site desordenado em um site de uma página em questão de minutos.
Caso não tenha habilidade, tempo ou ambos, nós da Mkt Ideas já criamos inúmeros sites otimizados e que convertem visitantes em clientes.
Clique no link a seguir e saiba mais ou nos chame no whatsapp:
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.
A R1 Telecom é uma empresa especialista em soluções e serviços de telefonia por IP (VoIP), inovando, personalizando e criando serviços de acordo com as necessidades das pequenas, médias e grandes empresas, sempre buscando gerar melhoria e proporcionar um processo simples e eficaz aos seus clientes.
A empresa estava com necessidade de fazer o redesign da marca. A logo atual estava fraca cromaticamente e suas formas transpareciam algo defasado e sem conceito aplicado.
Para isso, confiaram na Mkt Ideas para a criação de uma nova marca para sua empresa.
Confira os desafios e resultados a seguir:
Principais Desafios
Quando nos procuraram, queriam uma marca robusta e sólida, que pudesse carregar em suas asas todos os conceitos da marca, como tecnologia e qualidade, sem perder a essência e o valor já construído com a marca antiga.
Esse foi o principal desafio: Desenvolver o conceito da criação da nova marca, já que já existia uma logo defasada visualmente, revitalizando-a sem causar impacto no público que já é fiel àquele padrão.
A empresa precisava se mostrar diferente para as pessoas, então, através de uma pesquisa de mercado criamos um novo posicionamento para a empresa, que serviu como base sólida para todo o projeto.
Resultados Obtidos
Diferente da versão antiga, a nova versão apresenta-se muito mais moderna e funcional, com maior legibilidade e de cromia mais leve, trazendo a marca uma assinatura visual mais elaborada, clara e adequada ao seu produto e atrativa ao seu público alvo.
A versão antiga vinha com cores carregadas, tipografia manuscrita e assimétrica que dava a ideia de algo “antiquado” e pesado. A simbologia não combinava com a proposta da empresa.
Seguindo as premissas de Gestalt – um conjunto de leis e normas no design – criamos o símbolo constituído por 5 circunferências fazendo um fechamento de uma nuvem, que representa a tecnologia cloud, utilizada na solução da empresa – VoIP (ligações via internet).
Antes de Depois:

Estudos:


Dentro da nuvem se encontra formas mais triangulares com um fechamento de dois caracteres a letra (R) e o número (1), representando mais velocidade e desdobramentos da marca.
Com cores chapadas que vão desde o laranja mais fechado quase vermelho, para um laranja mais claro quase amarelo. Os 3 tons de laranja foram escolhidos para trazer a cor quente que a marca já havia em sua antiga identidade.
O amarelo da logo antiga não trazia uma boa leitura no fundo branco.
Através da metodologia da Teoria das Cores, as cores laranja representam energia, ânimo e excitação, e o cinza escuro representam elegância e impacto, reforçando a identidade da empresa. Além disso, as 2 cores se harmonizam, o que torna aplicável a junção delas.
A tipografia em cinza num tom mediano o deixa sempre visível. Com base preta ou branca, utilizamos a família da fonte ‘London Two’, trazendo a força maior (negrito), mas também deixando uma marca simpática que fixa fácil na visão dos clientes pelo formato no geral.
Por isso, sempre se atente também as aplicações. Veja se o logo se torna legível em diferentes materiais no offline e no digital, como visto de longe em um outdoor ou em uma assinatura pequena nas redes sociais, vista no mobile, por exemplo.
Aplicações:

Cada passo foi pensado para seguir uma identidade de comunicação que focasse em uma simbologia ligada diretamente ao cliente da empresa.
Como todo nosso trabalho de desenvolvimento de logo, entregamos o Manual da Marca, com informações básicas padrões, como: Formato, Cores, Tipografia, Símbolos e Aplicações.
Veja algumas partes abaixo:
Cores Institucionais

Malha construtora e área de segurança

Aplicações corretas

Uma boa logo te destaca dos concorrentes, demonstra profissionalismo, credibilidade e apresenta conceitos e valores da marca da sua empresa.
A agência Mkt Ideas fez um consistente trabalho de pesquisa e utilizou toda a sua expertise no redesign da marca.
Aproveite e veja também esses outro case:
- Case: Redesign de Logo para a Tecno Sombra
- Case: Criação de Identidade da Marca Visual Software
- Case: Criação de identidade da marca para o canal Samuca Negrão
O que concluir com tudo isso?
As empresas mudam e a imagem dela deve acompanhar estes processos.
Se a sua empresa tem a oportunidade de renovar o posicionamento da imagem da marca, readequar as atualizações de interesses e público alvo, e ainda melhorar o relacionamento com a base de clientes, por que não?
Se estiver com dúvidas, baixe nosso check-list gratuito abaixo e descubra quais aspectos são importantes para criação de Design de Logo:
Basta encontrar uma agência qualificada para a reformulação da sua marca e, claro, não podia deixar de dizer que a Mkt Ideas é uma agência especializada em performance e branding, escolhida por mais de 20 empresas de diferentes segmentos.
Portanto, temos expertise e um time de especialistas prontos para te atender e fazer sua empresa decolar!
Se você gostou do nosso trabalho, deixe seu comentário abaixo. Adoraríamos receber o seu feedback!
Agora, se está na hora da sua empresa renovar sua identidade visual, como vimos nesse case, criar slogans, mascotes, papelaria, embalagens e outros materiais gráficos, entre em contato conosco já e solicite nossa apresentação!
O seu projeto também pode ser um case de sucesso! Entre em contato conosco e descubra como podemos de ajudar! Clique no botão ou nos chame no whatsapp:
Se quiser receber mais ideias assim, faça como os 5.000 inscritos, assine grátis nossa newsletter abaixo e faça parte da nossa lista VIP:
Continue acompanhando nosso blog, fanpage, instagram e linkedin para receber mais dicas que irão ajudar seu negócio ;) #TakeaNote #TakeIdeas
Assim como em nossa vida cotidiana, a internet também lança tendências a serem seguidas. Uma delas é o site de uma página única, conhecido como site one page, que mencionamos neste artigo aqui no blog.
Mas eles são adequados para o seu negócio ou organização? Antes de saltar sobre o bandwagon, aqui estão alguns dos prós e contras de sites OnePage.
Veja também:
- Tipos de site: descubra qual é o ideal para o seu negócio
- Dicas sobre design que irão alavancar as conversões do seu site
- Como conseguir tráfego rápido para o seu site?
Vamos começar pelas “bad news”:
Desvantagens
#1. Limite de informações
Muitas soluções são difíceis de explicar tendo um limite de conteúdo. Muitas marcas podem ter dificuldades em esclarecer aos seus clientes as características e as vantagens de suas soluções ou produtos em poucas palavras.
E esse problema se estende para empresas que desejam mostrar seu portfólio, história e outras informações que julgam relevantes para quem deseja adquirir da marca.
Solução: Dizer aquilo que você deseja, em poucas palavras, sem afetar a experiência do usuário, é um desafio. Mas nada que uma boa consultoria de marketing não resolva.
#2. Potencial de SEO reduzido
Ao limitar a quantidade de conteúdo, o profissional de SEO acaba tendo que limitar a quantidade de palavras-chave utilizadas para ranquear o seu site nos buscadores.
Solução: Nesse caso, o ideal é definir uma ou poucas palavras-chaves e dedicar todos os esforços a elas. Outra possibilidade é inserir um blog, assim o site teria mais possibilidades de ranquear, já que possui mais páginas que podem ser trabalhadas e encontradas pelos buscadores.
Aproveite e leia também: Ter um blog dá resultado?
Vantagens
#1. Mais velocidade
Poucos usuários têm paciência para aguardar um site que demora muito para carregar. Foram realizados estudos e o que se descobriu foi que, em média, esta espera não passa de 8,6 segundos. Alguns desistem antes dos 3 segundos.
Por isso, uma das principais vantagens de sites one page é o quão leves eles são, permitindo que sejam exibidos rapidamente e de uma só vez, evitando que cada clique se torne mais tempo de espera.
Para se ter uma ideia da eficiência deste formato de site, o grupo Mozilla percebeu um aumento de 15,4% nos downloads de navegadores quando a página do Firefox passou a ser carregada 2,2 segundos mais rápido.
Isso é valioso principalmente para dispositivos móveis conectados a planos de dados limitados: a otimização de recursos na página vai oferecer uma experiência superior aos seus visitantes.
A velocidade de carregamento de um site ajuda no SEO da página. Por isso, o Google já anunciou que a velocidade de um site é fator preponderante para um bom ranqueamento em suas buscas orgânicas.
#2. Dinâmico e interativo
Com a navegação dinâmica, o site fica muito mais interativo e atrativo.
Assim, é possível dar asas a sua imaginação e criatividade e elaborar um site bacana até mesmo para uma empresa séria, fazendo com que a página não seja monótona.
#3. Fácil navegação
Ele permite que o usuário tenha um entendimento mais completo das informações importantes, já que elas estão condensadas em uma única página o que ajuda muitas vezes a entreter melhor quem acessa o site e ajuda a minimizar a desistência da navegação, por exemplo.
As pessoas já não perdem tempo e a busca pela informação correta e certeira é essencial para o sucesso do seu site pois o visitante não precisa navegar para outras páginas.
Portanto, coloque as informações mais importantes no topo da página e deixe para ser mais específico no decorrer do rolamento. Muitos usuários querem apenas as respostas para suas perguntas.
#4. Design atraente
Um visual que chama a atenção pode ser determinante para o engajamento em seu site. Com o fim do Flash, as páginas estão usando bastante o efeito parallax.
Sites one page permitem que você crie uma animação leve, útil e muito atrativa, além de possuir muitos efeitos visuais como ícones, imagens, pequenos efeitos que fazem toda a diferença na hora de compor o layout.
A página causa um lindo efeito e pode impressionar o usuário.
#5. Responsivo
Sites one page são muito mais fáceis de otimizar para dispositivos móveis e criam uma uniformidade em todos os sites.
A navegação por rolagem é muito mais fácil de utilizar numa tela de celular, e, além disso, o uso dele aumentou consideravelmente nos últimos anos, muito por conta dos aplicativos das redes sociais.
#6. Maior conversão
Se o seu objetivo é construir uma lista de email, vender mais produtos ou serviços, gerar mais leads ou promover uma pessoa, um site de uma única página tem um funil de conversão muito forte.
O usuário não precisa clicar em links e mais links e esperar por páginas para carregar, tudo que você precisa está em uma única página – simples, mas eficaz.
O caso do firefox que mencionei no primeiro tópico prova isso muito bem!
#7. Tempo e investimento eficiente
Um site de uma página é muito mais rápido para projetar e desenvolver do que um site de várias páginas e que tem um enorme impacto no custo.
Ao trabalhar com sites one page, você tem a certeza de que a equipe responsável vai conseguir conduzir tudo com muito mais rapidez e eficiência.
#8. Fazer storytelling
Estratégias textuais, como o storytelling, são cada vez mais usadas. A explicação para esse fato é que histórias bem contadas têm um excelente poder de persuasão.
Como mencionei no tópico 4, sites one page permitem que você utilize diversos elementos visuais para interligar suas diversas seções em um único fluxo, criando um storytelling que começa no topo e chega a uma conclusão no fim, parecendo quase um vídeo animado.
#9. Estratégias temporárias
Precisa fazer um site para divulgar o lançamento de determinado produto ou serviço, ou, então, para coletar dados dos clientes por meio de uma ferramenta de captura, ou, ainda, promover um evento?
Então usar um site one page é uma excelente pedida, pois a sua construção é rápida e pode ser destinada somente a esse fim.
Outra ocasião bacana para utilizá-lo é para apresentar um portfólio ou trabalhos específicos. #takeidea
Eu diria que são pouquíssimas as desvantagens comparadas as vantagens que mostrei. Ou seja ter um site one page é uma ótima opção!
Porém, cada empresa tem uma necessidade e objetivos diferentes que devem ser estudados com carinho. A meta deve ser sempre a de oferecer a melhor experiência possível aos usuários.
Portanto, avalie cuidadosamente o perfil do seu público-alvo para entender bem que tipo de conteúdo ele está acostumado a consumir e se sites one page se encaixam nesse caso. Faça experimentos e analise os resultados obtidos para ter certeza sobre o caminho ideal.
Ainda na dúvida? Conte conosco. Possuímos profissionais experientes que certamente te ajudarão a fazer uma boa escolha. Clique no botão ou nos chame no whatsapp:
Se quiser receber mais ideias assim, faça como os 5.000 inscritos, assine grátis nossa newsletter abaixo e faça parte da nossa lista VIP:
Continue acompanhando nosso blog, fanpage, instagram e linkedin para receber mais dicas que irão ajudar seu negócio ;) #TakeaNote #TakeIdeas