Uma marca de sucesso deve ser atemporal para que possa permanecer na memória do público ao longo do tempo. No entanto, também é importante que a marca esteja atualizada e alinhada às tendências do mercado para se manter relevante e competitiva.
Adaptar-se é fundamental para manter a conexão e identificação com seu público e, assim, se manter uma marca forte e duradoura.
Lembra dos tempos em que o mundo girava em torno do design plano e sutil? “Quanto mais simples, melhor” era a regra. Porém, as coisas mudaram. O mundo do design gráfico foi lentamente mas firmemente tomado por grandes formas volumosas em cores gritantes que oferecem uma realidade alternativa ao espectador – mais viva do que nunca!
As novas tendências do design em 2025 nos oferecem uma carona para o futuro e nos convidam a observar um mundo de novas profundidades, cores e formas que ultrapassam os limites.
Por isso, é importante continuamente aprimorarmos o nosso conhecimento. Assim, como já listamos as principais tendências do marketing aqui, separamos agora as top principais tendências em design para 2025.
Confira:
As principais tendências de design em 2025
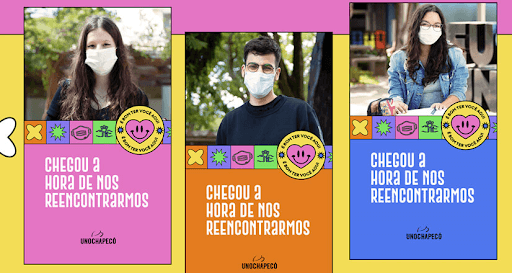
1. Visual Storytelling
É comum pesquisar na internet, e geralmente somos atraídos por apelos visuais impactantes em vez de textos longos. O visual é crucial na construção da imagem de uma empresa, pois é o primeiro contato do consumidor com um produto.
As imagens storytelling (ou storytelling visual) são uma poderosa ferramenta visual para contar histórias e transmitir mensagens de forma clara e memorável. Ao utilizar elementos visuais estratégicos, como personagens, cenários e cores para envolver o público em uma história, é possível criar um forte impacto emocional e garantir a consistência e coerência da comunicação visual.
Nesse formato entram:
- vídeos
- posts carrossel
- gifs
- infográficos
- apresentações
E outros formatos que trazem uma sequência de eventos com uma história.


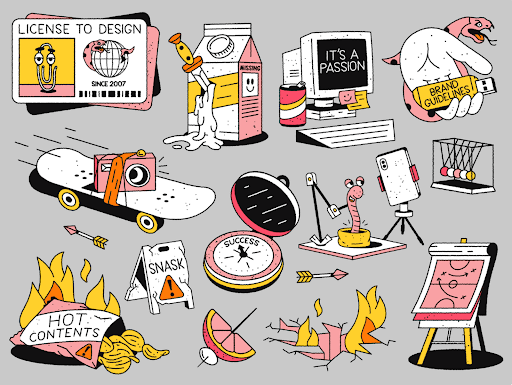
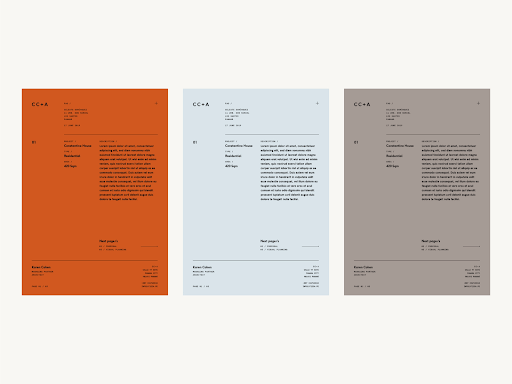
2. Cores vibrantes e formas ousadas
Durante os últimos anos, houve uma preferência por cores suaves no design gráfico. Entretanto, as tendências para 2025 apontam para o uso de cores vibrantes e ousadas.
O estilo psicodélico e vintage inspirado na década de 60 tem se popularizado, junto com uma vibe mais futurista que celebram o avanço tecnológico. Cores brilhantes e ilustrações abstratas são elementos essenciais dessa tendência.
Esse estilo oferece uma experiência surrealista em resposta à crescente demanda por visuais que provocam sentidos.
Mais empresas têm utilizado cores vibrantes, inclusive em memes de marca. As cores ajudam os elementos visuais a se destacarem no ambiente online, tornando as imagens mais atraentes e aumentando o engajamento.
Formas ousadas como o “Blob“, um elemento de design caracterizado por formas amorfas que lembram poças, nomeado por Philip VanDusen, está se tornando uma tendência proeminente no design de layouts. Ele pode ser utilizado como um campo de cor para complementar e unificar o design ou como uma técnica criativa de máscaras para fotos e ilustrações.


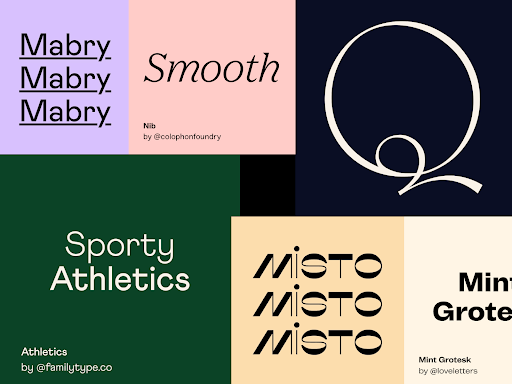
3. Tipografias personalizadas, grandes e exclusivas
Inserir tipografias personalizadas e exclusivas em um design gráfico pode ser uma forma incrível de torná-lo único e memorável e trazer autenticidade. Essa abordagem permite transmitir a personalidade e os valores da marca de maneira eficaz, além de diferenciá-la da concorrência.
A tipografia desempenha um papel crucial no design e as fontes estão cada vez maiores e mais ousadas, seguindo a tendência de maximalismo que tem ganhado destaque em 2025. Fontes em negrito chamam a atenção e criam uma hierarquia entre os elementos do design.
Contudo, é necessário ter cautela ao escolher fontes personalizadas, pois uma escolha inadequada pode prejudicar a legibilidade do texto e tornar a leitura mais difícil para o usuário. O uso de tipografias personalizadas deve sempre estar focado na usabilidade e na experiência do usuário, sem comprometer a identidade visual da marca ou a legibilidade do texto.

4. Ilustrações e imagens originais
Dando sequência à tendência acima, o uso de imagens autênticas e espontâneas – ao invés de imagens produzidas – pode tornar o design gráfico mais real e envolvente para o público. Essas imagens parecem naturais e transmitem uma sensação de autenticidade e conexão emocional, tornando a mensagem mais clara e eficaz.
Muitos designers estão escolhendo fotografias de pessoas reais e cenas cotidianas para humanizar e engajar o design. Ilustrações feitas à mão também podem aumentar a autenticidade do seu design. Em resumo, imagens autênticas despertam emoções e tornam o design mais humano e conectado com o público.


💡 Leia também:
- Google revela lista com os termos mais pesquisados em 2022
- Futuro do Marketing: as 9 principais tendências para 2025
- 10 ideias para aumentar suas vendas com design e divulgação
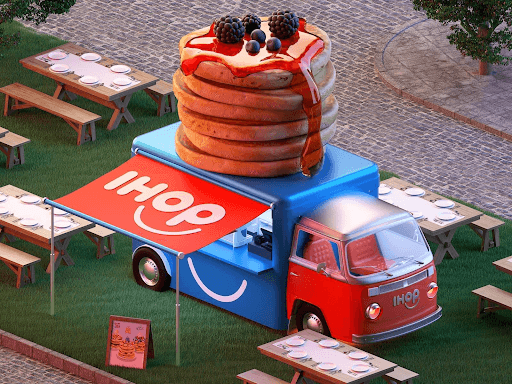
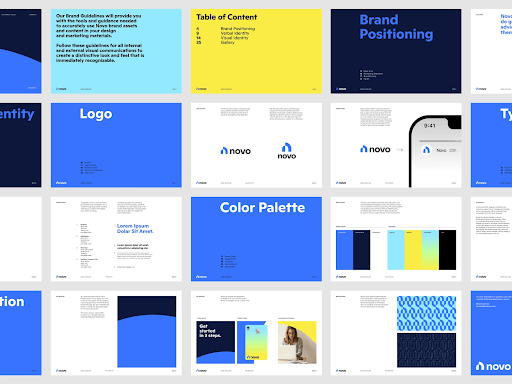
5. Elementos 3D e gráficos em camadas
Com a evolução das ferramentas de arte baseadas em inteligência artificial e o crescimento do metaverso, surgem novas possibilidades de design que combinam vários estilos. É possível produzir elementos 3D de alta qualidade, com renderizações realistas e imersivas.
Atualmente, é comum ver elementos 3D sendo utilizados no design gráfico, desde logotipos até outros componentes visuais. Isso porque a realidade virtual está cada vez mais presente em nossas vidas e estamos nos acostumando a ver esses elementos visuais em nossas telas. Esse estilo de design é comum em marcas de tecnologia, mas também pode ser utilizado em outros setores.
Elementos como tipografia 3D, mockups de produtos, logos e ambientes virtuais podem chamar a atenção e proporcionar uma experiência mais envolvente para o público – é familiar, acessível e divertido.
No entanto, é importante lembrar que esses elementos devem ser usados com moderação e de maneira eficaz para não prejudicar a usabilidade do design e a experiência do usuário.
![]()

Está gostando do conteúdo? Aproveite e faça como os 5.347 inscritos: assine grátis nossa newsletter e faça parte da nossa lista VIP:
6. Design inclusivo e diverso
Em 2025, as marcas devem reforçar a diversidade, inclusão e acessibilidade em suas campanhas, utilizando ilustrações, ícones e animações que promovam esses valores.
A concepção de designs inclusivos e diversos é agora uma necessidade essencial, indo além de uma tendência. É crucial criar produtos, serviços e ambientes que sejam acessíveis e apreciados por todas as pessoas, independentemente de suas habilidades, origens ou necessidades.
Fontes de fácil leitura e compreensão, interfaces e layouts intuitivos e acessíveis, imagens e representações inclusivas e diversas, entre outras técnicas.
O design inclusivo e diverso é fundamental para que todas as pessoas possam usufruir dos produtos e serviços oferecidos pela sociedade, independentemente de suas limitações ou condições. Essa abordagem também promove a representatividade e valoriza a diversidade humana, contribuindo para a construção de uma sociedade mais justa e inclusiva.

7. Animações e movimento
Com o aumento da popularidade das redes sociais, como Tik Tok, Instagram e YouTube, o conteúdo de vídeo tem se tornado cada vez mais relevante. É provável que as marcas invistam mais em conteúdo animado e interativo para aumentar o engajamento, substituindo postagens estáticas e banners por gifs, reels e outros formatos de vídeo curtos.
Utilizar efeitos de movimentos em um site pode ser uma tática efetiva para atrair a atenção do público e criar uma experiência mais interativa. Essa técnica pode ser usada para destacar informações cruciais, como chamadas para ação e detalhes de produtos ou serviços, aumentando o envolvimento do usuário e, consequentemente, gerando mais conversões. Porém, é preciso equilibrar o uso desses recursos para não prejudicar a usabilidade do site.
💡 Se você quiser saber mais sobre usabilidade, não deixe de ver esse artigo aqui com dicas de design que irão alavancar as conversões do seu site.


8. Layouts assimétricos e fora do comum
O layout assimétrico permite uma maior flexibilidade na disposição de elementos na página, criando uma sensação de movimento e dinamismo. No entanto, essa técnica requer um pouco mais de habilidade e experiência do designer para garantir que o resultado final seja harmônico e agradável aos olhos. Se bem utilizado, o layout assimétrico pode ser uma excelente opção para diferenciar a sua marca e transmitir uma imagem moderna e inovadora.
Uma prática recomendada de web design para 2025 será apresentar espaços vazios entre o conteúdo e as imagens. Embora as pessoas possam pensar que o espaço vazio não é atraente, ele apresenta uma oportunidade única de deixar o conteúdo em destaque brilhar, com foco é sempre naquilo que é realmente importante. Também evita que um site pareça superlotado e opressor para os visitantes, trazendo um respiro na informação.
9. Minimalismo, simplicidade e usabilidade
O design minimalista é uma abordagem estética que se concentra em simplificar ao máximo a aparência visual. Ele tem tudo a ver com funcionalidade. Essa prática envolve a eliminação de elementos desnecessários para enfatizar o essencial e criar um ambiente limpo e organizado para o usuário.
Cada elemento é cuidadosamente selecionado para garantir que o layout seja claro e focado na usabilidade, permitindo que os usuários se concentrem no que é importante sem distrações desnecessárias.
Com formas geométricas simples e uma paleta de cores restrita, os designs minimalistas são diretos e elegantes. O uso de espaços em branco, como apontamos acima, também é uma característica importante do minimalismo, pois ajuda a destacar elementos importantes e cria uma sensação de simplicidade e equilíbrio.


Mas até mesmo o minimalismo pode ser ousado, viu?

Hora de colocar a mão na massa!
Agora que você já sabe quais são as maiores tendências de design gráfico para 2025, saia na frente e comece a pensar em como você pode incorporar essas tendências em seu próprio trabalho.
Se sua comunicação não é atualizada há alguns anos, esse é o momento perfeito de dar uma repaginada.
Antes, é importante alinhar quais os objetivos da marca. Nem todas as tendências podem funcionar para certos segmentos. Portanto, é preciso identificar as suas personas e a marca para saber o que elas esperam do seu design.
Essa tarefa vai ficar mais simples se você conferir nosso infográfico gratuito sobre como criar uma marca forte:
Na dúvida, busque o auxílio de especialistas para traçar o melhor caminho para sua empresa. E conte sempre com a Mkt Ideas!
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.
Seu site vende?
Quando pergunto se o seu site vende, não estou me referindo apenas a transações financeiras diretas, como as realizada em uma loja virtual. Me refiro sobre a capacidade do seu site de transformar visitantes em clientes e leads.
Você já parou para pensar que a taxa de conversão de uma ação em seu site está diretamente relacionada ao seu design?
Assim como já falamos aqui sobre criar um blog focado em resultados, para alcançar sucesso na projeção de um site é fundamental entender como podemos usar o design a nosso favor, criando layouts que realmente alcancem seus objetivos e que resultem em conversões.
Muito mais do que apenas garantir beleza e usabilidade, o design é uma ferramenta poderosa capaz de gerar resultados significativos, como mais leads, vendas, visitas e … lucros!
Estudos mostram que nossas reações imediatas tem um impacto duradouro sobre a forma como nos sentimos em relação ao site e ao negócio por trás deles. Poucos segundos após o carregamento inicial, seus visitantes já formaram uma opinião sobre o site. Se eles o acham inteligente, engraçado, profissional, acessível, útil, competente e confiável – repito: tudo isso em pouquíssimos segundos.
De acordo com um estudo da Universidade de Stanford, o design do site é o fator mais importante para determinar a confiabilidade de um site aos olhos dos usuários. Além disso, segundo a Forrester Research, um bom design de UX e UI pode aumentar a taxa de conversão do seu site em até 400%. Essa primeira impressão depende de muitos fatores: estrutura, cores, espaçamento, simetria, quantidade de texto, fontes e outros.
Portanto, neste artigo iremos relevar como um design focado em conversão pode nos ajudar a potencializar os resultados das suas páginas, aumentando a sua audiência e as suas vendas. Tenho certeza de que, ao concluir a leitura, seu site não será mais o mesmo 🙂
Agora, se você ainda não tem nem visitantes no site, confira este artigo: 4 ações que você precisa fazer para atrair mais visitas.
Design focado em conversão: o que é?
É o design focado em resultados. É o design focado em atingir os objetivos de marketing.
Esses objetivos podem ser:
- Mais visitas
- Maior volume de leads
- Mais ligações de clientes
- Mais vendas
- Mais cadastros no blog
Isso implica em desenvolver um layout onde o principal objetivo seja potencializar o poder de decisão do usuário, conduzindo-o na execução de ações específicas (como as que citei acima) por meio de um design atrativo e o uso de gatilhos mentais, tudo com o propósito de aumentar as conversões
E como conseguir incentivar um visitante a completar seus objetivos de conversão por meio do design?
Ao projetar um layout, não basta apenas considerar a estética visual. É crucial garantir que o design desempenhe sua função principal: ser funcional. Um design eficaz evita que o usuário procrastine em suas decisões, reduzindo a probabilidade dele abandonar o seu site ou de realizar ações nos sites dos concorrentes
O design para conversão motiva, incentiva e direciona o usuário para ações planejadas na interface, minimizando distrações. Ele é focado na experiência do usuário (UX) e na sua interface (UI), combinando usabilidade, arquitetura da informação, navegabilidade e acessibilidade, com elementos estéticos e princípios de neuromarketing, para influenciar o comportamento do visitante e alcançar os objetivos do site.
💡 Leia também:
- Top 9 tendências de Design que vão influenciar as marcas
- 10 ideias para aumentar suas vendas com design e divulgação
- Tipos de site: descubra qual é o ideal para o seu negócio
.
Design focado em conversão: por que é importante?
Com o avanço do marketing digital, das vendas pela internet e das oportunidades de negócio nesse meio, criar um design centrado na conversão se tornou essencial para o sucesso das empresas. Afinal, o design e marketing se complementam, potencializando os resultados um do outro.
De nada adianta investir em anúncios no Google, por exemplo, e atrair vários visitantes qualificados se seu site não atrai, não interage, não vende, não funciona adequadamente?
Não se pode criar um site somente “bonito” e deixá-lo no ar torcendo para que os visitantes realizem as ações desejadas. O custo e a concorrência para gerar tráfego para sites, blogs, lojas virtuais e landing page estão cada vez maiores. Portanto, é crucial aproveitar ao máximo cada visita, incentivando os visitantes a realizar as ações desejadas, e se transformarem em clientes ou leads.
O que precisa ficar claro é que um bom design faz o seu conteúdo se destacar. Mesmo que seja um conteúdo textual, um design bem elaborado desperta o interesse do leitor.
Joseph Kalinowski, diretor criativo na Content Marketing Institute, afirma que “ter um design fraco ou de mau gosto pode fazer com que o seu conteúdo seja ignorado ou se perca no feed”.
Joe Pulizzi, fundador da Content Marketing Institute, tem uma opinião bem parecida, afirmando que “se o design não gera engajamento ou chama atenção, o seu conteúdo pode nunca ser lido”.
Neil Patel, co-fundador da Crazy Egg e da Hello Bar, enfatiza que “é mais fácil transmitir uma mensagem através de design e imagens, o que vai gerar mais tráfego e mais compartilhamentos”.
Faz sentido né? Por isso design, usabilidade e conversão andam lado a lado. Mais alguns dados que comprovam a importância do design focado em conversão:
- 92% das pessoas consideram sites bem projetados mais confiáveis (fonte)
- Melhorias no design aumentam muito a taxa de conversão de um site
- 94% das primeiras impressões sobre um site são relacionadas ao design (fonte)
- 94% das pessoas provavelmente permanecerão mais tempo em sites com web design atraente (fonte)
- Empresas que investiram na melhoria no design tiveram aumento de lucratividade
- 38% dos usuários abandonam sites com layouts pouco atraentes (fonte)
- 42% dos compradores online baseiam a sua opinião sobre um website através do seu design (fonte)
- 90% das informações assimiladas pelos cérebro são visuais (fonte)
- Os consumidores passam 10% mais tempo olhando as imagens de um site do que lendo textos (fonte)
- Para as primeiras impressões, o apelo visual supera até a usabilidade (fonte)
Seus visitantes estão em busca de soluções eficazes desde o primeiro momento em que acessam seu site, começando pela sua apresentação. Mesmo que o conteúdo seja completo e relevante, a maioria das pessoas ignora páginas que não são visualmente atrativas, intuitivas ou fáceis de navegar.
Participantes deste estudo, apontaram que a maioria das críticas negativas eram sobre o site ser:
- Complexo
- Falta de auxílios à navegação
- Mal uso das cores
- Anúncios pop-up
- Lentidão
- Letras pequenas
- Muito texto
- Aparência corporativa
- Recursos de pesquisa ruins
Conclusão importante: um ótimo design faz com que as pessoas confiem em você e permaneçam. Um design deficiente cria desconfiança e faz as pessoas irem embora.
Convencido? Agora veja como aplicar:
Design focado em conversão: como aplicar?
Separamos alguns itens essenciais na projeção de um site focado em conversão. Vamos lá:
1. Primeira tela: mantenha os elementos importantes
Uma das práticas mais comuns é o conceito de “above the fold”. Ou seja, a primeira tela do seu site que o usuário vê antes de rolar a página. Por isso, a primeira maneira de melhorar a conversão do seu site se atentar ao design da área na 1º dobra.
Em outras palavras, isso significa que, ao abrir o site no navegador do usuário, as informações mais importantes devem estar visíveis na tela, sem a necessidade de rolar para baixo. Ela é a sua “vitrine”.
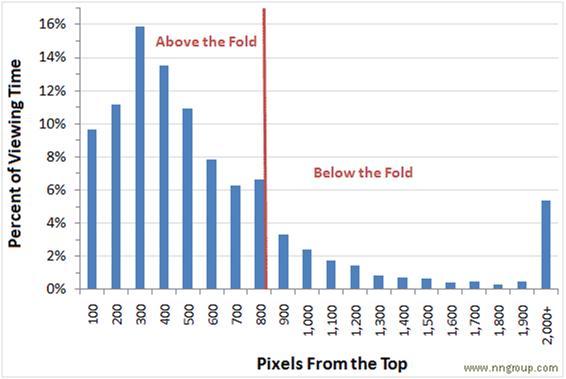
As pessoas mergulham no conteúdo abaixo da 1º dobra/tela apenas se acharem o conteúdo acima da dobra atraente o suficiente. E mesmo assim, a maior parte do tempo do usuário é gasta acima da dobra, como mostra este estudo de rastreamento ocular de Jakob Nielsen:

Por isso, mantenha elementos e chamadas importantes na 1º dobra da home do site.
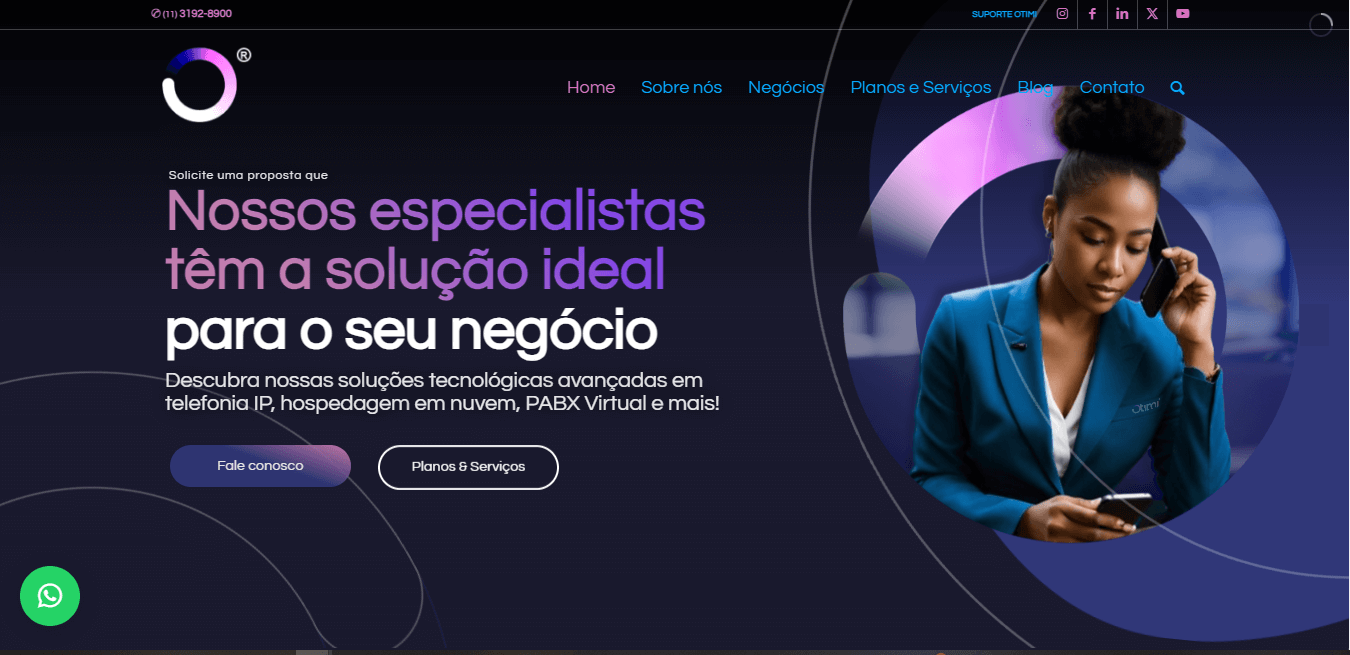
Explore banners, vídeos, botões calls to action e/ou formulários:

Site desenvolvido pela Mkt Ideas
2. Botões CTAs: chame seus visitantes para ação
Quando o assunto é conversão online, é imprescindível que você crie ações que chamem a atenção do visitante, de forma que ele seja estimulado a decidir a favor do fechamento da compra.
As chamadas para ação (CTAs) existem por um motivo: solicitar aos visitantes que realizem algum tipo de ação enquanto estiverem em seu site.
Se o seu CTA não for atraente e não se destacar, seus visitantes podem não notá-lo e, consequentemente, não realizar a ação desejada. Assim, você pode entender o quanto destacar o botão do CTA é importante e pode certamente ajudá-lo a obter melhores resultados.
Em geral, existem três maneiras de fazer seu CTA se destacar:
- Escolher a cor certa para o botão, criando um contraste em relação às cores da sua página (exemplo no item anterior)
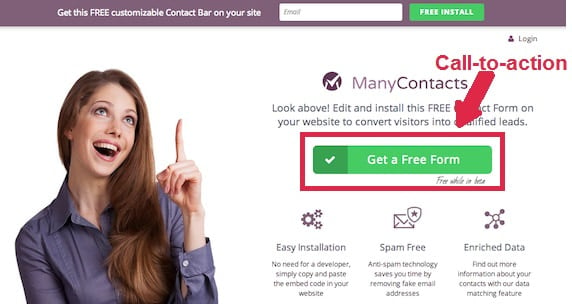
- Criar banners para as CTAs, com textos copywritting (exemplo abaixo)
Use-o no meio ou no final de cada página do site. Afinal, todas as páginas possuem um objetivo e um próximo passo para o visitante, não é mesmo?
Nos textos que acompanham um CTA, deve ficar claro que o visitante receberá algo que ele gostará, como uma ferramenta útil, um conteúdo de qualidade ou até mesmo uma oferta ou desconto em um produto ou serviço:
Muuuuitas empresas não aproveitam o espaço da sidebar do blog (lateral dos posts) e o blog é a página mais acessada do site. Portanto, aproveite a oportunidade de criar chamadas para ação e atrair mais contatos para o seu negócio, conforme a imagem acima. Veja o nosso blog para se inspirar: https://agenciamktideas.com/blog/
3. Contraste e Cores: escolha as cores certas
A escolha das cores sempre desempenhou um papel importante no design e no marketing, e muitos estudos mostram uma estreita correlação entre as cores e as decisões de compra.
As cores têm o poder de provocar reações em nosso cérebro e influenciam nossas escolhas e ações. As cores têm significados. Essa interação é o cerne da Psicologia das Cores, campo que estuda a a influência emocional que as cores tem em nosso comportamento.
Psicologia das Cores permitir prever como seus clientes respondem as suas mensagens de marketing com base na cor utilizada em suas mensagens, botões de conversão e links.
De acordo com um estudo do Institute for Color Research, entre 62% e 90% da avaliação inicial que as pessoas fazem sobre um ambiente ou produto é baseada apenas na cor. Além disso, a pesquisa da Kissmetrics revela que 52% dos visitantes de um site não retornariam se achassem as cores e a estética geral pouco atraentes.
Ao projetar seu site, escolha combinações de cores atraentes que estejam alinhadas com a imagem da sua marca e evoquem o clima que você deseja que seus clientes experimentem quando visitarem seu site.
Abaixo listamos algumas cores e quais influências psicológicas elas provocam:
- Vermelho: Energia, aumenta a frequência cardíaca e cria a sensação de urgência. É uma cor apelativa, que faz com que quem a visualize queira imediatamente resolver aquilo que incomoda. Frequentemente usado durante as promoções.
- Laranja: Agressividade, cria uma “chamada para ação”. O laranja é uma cor derivada do vermelho. Assim, campanhas e marcas que desejam estimular a energia podem utilizá-la.
- Amarelo: Sugere cautela, parada e atenção. Frequentemente utilizado nas vitrines para chamar atenção dos consumidores.
- Verde: Sensações de segurança, solidez, renovação e tranquilidade. Não é à toa que hospitais, clínicas e laboratórios fazem uso dessa cor em seus logotipos. O mesmo vale para produtos que queiram passar a sensação do frescor, como pastas de dentes e aromatizadores de ar.
- Azul: Gera confiança, segurança e seriedade.Frequentemente é utilizado em bancos e negócios.
- Roxo: Remetem ao mistério, espiritualidade, paz, sensualidade, sabedoria e à realeza. Geralmente é visto em produtos de beleza ou anti-idade.
- Rosa: Romântico, inocente e feminino. Usado no marketing de produtos voltados para mulheres e meninas.
- Preto: Imponente, sério e poderoso, remete a curiosidade, incerteza e mistério. Usado para produtos do mercado de luxo. Quando utilizada como a cor de fundo de um site, os botões com cores claras e fortes ganham bastante destaque.
- Cinza: Remete ao progresso, tecnologia e futuro. É comum encontrar empresas destes segmentos que utilizem a cor em seus mais variados canais.
Isso pode ajudá-lo a seguir um caminho de cores e agregar valor a uma mensagem que o site queira passar.
Mas, não vá usar várias cores diferentes juntas e fazer do seu site um carnaval, que não vai funcionar e, ao contrário, irá confundir a mente do usuário. Uma dica é explorar a roda das cores para contrastar cores quentes com cores frias para ter um destaque maior em sua call to action (chamada para ação).


Sugerir onde clicar pode ser uma good idea quando algumas pessoas precisam de um empurrãozinho, pois quanto mais escolhas disponíveis, menores as chances de uma decisão. Sendo assim, tente enfatizar e destacar certas opções de escolhas.
70% dos sites de empresas B2B não têm chamadas claras para a ação. Ter um botão que chame atenção, um pouco mais chamativo e distinto dos elementos que o cercam, tornará sua interface mais chamativa e pode fazer muita diferença na sua taxa de conversão.
4. Imagens, Elementos e Ícones: deixe-o mais dinâmico
Sabe aquele monte de texto, que tem bastante importância, mas que o usuário não lê por preguiça?
A inclusão de imagens, fotografias e elementos facilitar a leitura e a identificação dos textos para o usuário. Além de ter o poder de equilibrar interfaces discretas e minimalistas
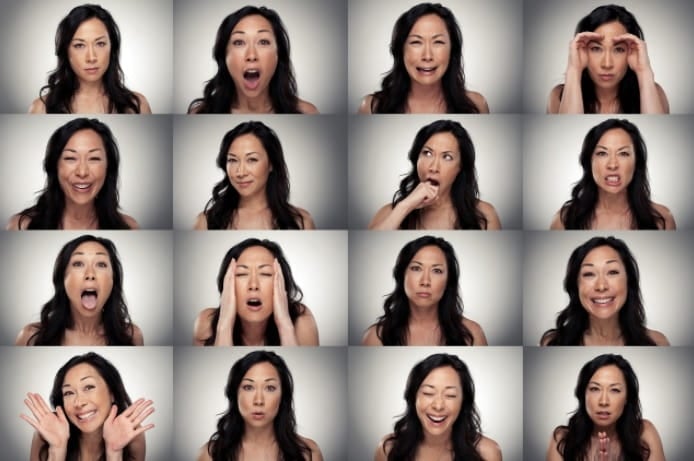
Utilizar as imagens certas no seu site pode aumentar consideravelmente a taxa de conversão, por diferentes motivos. Por exemplo: uma figura positiva, como a de uma pessoa sorrindo ou uma criança brincando, pode evocar sentimentos de felicidade e alegria no cliente, estabelecendo laços emocionais com a marca.
Muitas pessoas compram algo por razões emocionais, e essa identificação criada entre consumidor e empresa por meio dos sentimentos despertados, facilita o processo de compra.

Além disso, as formas geométricas utilizadas ao longo de seu site também são capazes de transmitir determinados sentimentos:
- Quadrados e retângulos: Denotam objetividade, racionalidade e igualdade, inspirando confiança, segurança e estabilidade na marca.
- Círculos: Com sua forma curvilínea, os círculos promovem a ideia de movimento contínuo, de infinito, de abundância, atemporalidade e plenitude.
- Triângulos: Muito utilizados em contextos religiosos, indicam energia, vigor, direção e espiritualidade. Também evocam crescimento, equilíbrio, harmonia e proporcionalidade.
Ao escolher imagens, elementos e ícones para o seu site, leve em consideração não apenas a estética, mas também a mensagem emocional que eles transmitem. Esses elementos visuais desempenham um papel crucial na criação de uma experiência envolvente para o usuário e podem influenciar significativamente sua decisão de interagir com sua marca ou realizar uma compra.
5. Facilidade e Simplicidade: minimize as escolhas
Menos é mais. Uma mente confusa não toma decisão alguma. Ou seja, quanto menos opções você dá para seu cliente, menos confuso ele fica e mais fácil é de converter.
Esse conceito é especialmente importante na página inicial do seu site ou em suas landing pages.
Quanto menos elementos você incluir, menos você está concorrendo pela atenção do usuário. Dessa forma, aquele elemento principal que você quer destacar, seja um formulário de contato ou uma promoção, precisa estar em evidência não só entre os outros elementos, mas entre o menor número de elementos possíveis.

Em vez de tentar sobrecarregar uma página com todas as informações possíveis, concentre-se no essencial para que a taxa de conversão se torne maior.
6. Direcionamento: facilite a navegação
O direcionamento no design se resume basicamente em indicações visuais que orientam o usuário para uma área de foco.
Essas indicações ajudam a guiar os visitantes em direção às ações desejadas, deixando claro o propósito da página assim que elas a visualizam.
Podem ser representadas por setas, imagens de pessoas olhando para direção específica, caminhos, estradas e outras formas que direcionam o olhar do visitante para um determinado lugar.

O olho humano tende naturalmente a seguir essas direções visuais, facilitando a navegação e a compreensão da estrutura da página.

7. Diagramação UX e UI: design para experiência do usuário
A diagramação em uma estrutura UX (User Experience ou Experiência do Usuário) e UI (User Interface ou Interface do Usuário) representa o conjunto da obra.
A disposição dos elementos, cores e e textos conta muito, então é necessário deixar tudo o mais harmônico possível e de fácil compreensão para o público. Use a hierarquia visual para enfatizar sua mensagem. Dê destaque aos elementos importantes, como o campo de buscas no topo do site, por exemplo.
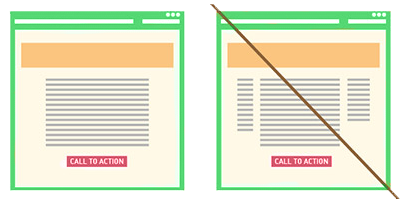
Você já percebeu que landing pages ou páginas de vendas só possuem 1 coluna?
Isso se deve ao fato de que, quando o objetivo de uma página é totalmente voltado para a conversão, manter uma única coluna proporciona mais controle sobre a narrativa, guiando os leitores de forma mais direta.
Novamente, menos é mais. O layout com várias colunas corre o risco de distrair os leitores do propósito central de uma página. Foi o que abordamos em simplicidade e facilidade. Quanto menos elementos você coloca, menos você está concorrendo pela atenção do usuário.
No entanto, se sua página for longa, recomentamos repetir a chamada para ação (CTA) em diferentes partes ao invés de mostrá-la uma vez só. Quando as pessoas chegam ao final da página, elas param e pensam sobre o que fazer em seguida – e este é um momento crucial para fazer uma oferta ou fechar um negócio. Elas aguardam seu empurrãozinho, um incentivo sobre o que fazer. Basta você ajudar 😉 #TakeIdea
Está gostando do conteúdo? Aproveite e faça como os 5.347 inscritos: assine grátis nossa newsletter e faça parte da nossa lista VIP:
8. Estrutura AIDA: acompanhe a jornada do usuário
Você já deve conhecer o acrônimo de AIDA. Para aqueles que não sabem ainda, AIDA significa Atenção, Interesse, Desejo e Ação.
São as 4 fases, muito utilizada na publicidade, que todo cliente deve passar antes de tomar uma decisão de compra. E isso também se aplica na criação do design do site.
1. Atenção: Atraia a atenção do visitante assim que ele acessar o seu site
2. Interesse: Mantenha seu cliente interessado com um design atrativo e navegação intuitiva
3. Desejo: Use imagens e cores que despertem o desejo do cliente seguir em frente
4. Ação: Deixe sempre bem claro qual o próximo passo necessário para a conversão (ex: call to action e direcionamentos)
O visitante médio do site tem um tempo de atenção de 8 segundos e você precisa fazer com que cada segundo conte.
Bônus: Realize Testes em seus layouts
Não tente implementar tudo de uma vez. Dê um passo de cada vez e execute testes para identificar o que está impactando suas conversões.
Se você não está acostumado a realizar testes, está definitivamente desperdiçando seu dinheiro. Boa parte do sucesso, de qualquer ação da sua empresa, está nos testes.
Às vezes você cria algo legal, harmonioso, funcional, mas que não converte. Por isso é muito importante realizar testes. Não se pode criar uma interface e não acompanhar o seu desempenho.
Os testes vão te permitir compreender a maneira como seu público se comporta diante dos elementos de design que estão utilizando em seu site, bem como sua diagramação e estrutura.
Selecionei abaixo alguns testes que usamos:
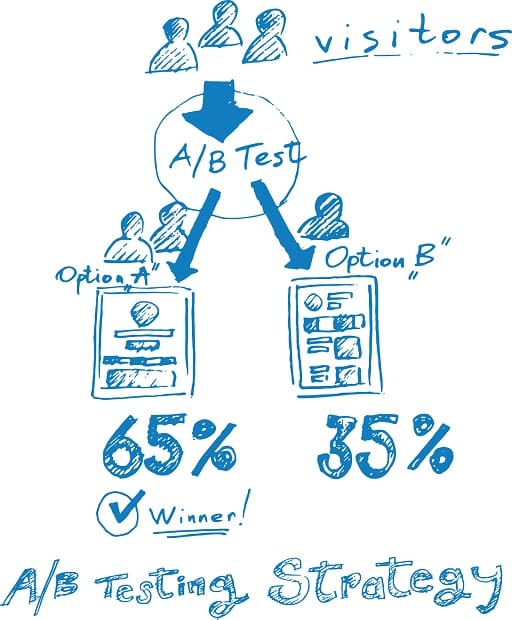
- Teste A/B
- Mapa de Calor
TESTES A/B
É um dos testes mais conhecidos e efetivos. Ele consiste em dividir o tráfego de uma determinada página em 2 versões: a atual e a versão “teste”.

A versão “teste” contém modificações que podem ser desde novas cores, vídeos, imagens, conteúdos, formulários, etc, até testes de posicionamentos. A partir disso mede-se qual é a versão que apresenta maior taxa de conversão.
Por exemplo, a CTA da nossa página inicial tinha 2 botões da cor verde, que é a principal cor da nossa marca. Porém não nos contentamos com os resultados pois nosso principal objetivo era que o visitante entrasse em contato e agendasse um bate papo.
Decidimos então realizar testes trocando as cores do botão, deixando “o de objetivo principal” na cor rosa, que é mais chamativa.

Mantivemos o mesmo conteúdo na página e texto no botão.
Resultado: aumento de 21% de cliques em “agendar um bate papo”.
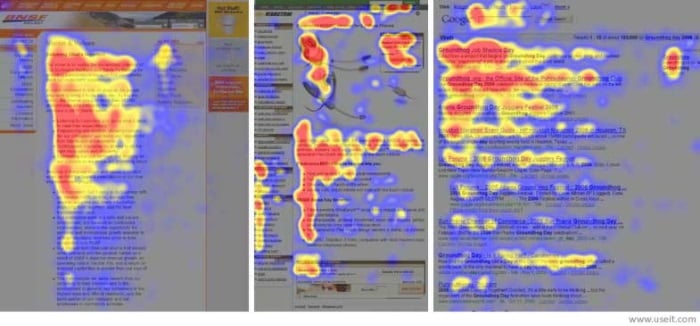
MAPA DE CALOR
Heatmap, ou mapa de calor, é uma ferramenta que revela os pontos mais acessados e clicados pelos visitantes do seu site.
Ao analisar esses mapas, é possível identificar padrões de usabilidade e entender quais seções do seu site atraem visitantes com maior potencial de conversão. É cabeçalho, barra lateral, acima da dobra ou o título?
Dessa forma, é possível identificar quais elementos específicos estão recebendo mais atenção e ajustar sua estratégia de design de acordo. Compreender onde os visitantes estão concentrando sua atenção pode ajudá-lo a otimizar essas áreas para melhorar a experiência do usuário e aumentar as taxas de conversão.

Ao observar essa imagem, você pode notar que quando os visitantes navegam por determinados sites, eles vão primeiro analisar e fazer a leitura da esquerda para a direita. Como um profissional de marketing esperto, você pode aumentar sua taxa de conversão se baseando no padrão em forma de F, concentrando sua atenção principalmente nas áreas superiores e à esquerda da página.
Como dica do item 4, “direcionamento”, veja esse case abaixo. Existe um aumento na fixação no texto quando o olhar do bebê se vira para ele.

Por isso, faça testes e veja como os elementos afetam sua conversão.
Há uma infinidade de técnicas e estratégias de design que podem não só deixar o seu site mais atrativo, bonito e confiável, mas também mais rentável.
Aliás, como estratégia de conversão, pense em ter no seu site um blog e landing pages. Recomendo a leitura: Ter um blog dá resultados? Sim, mas só depende de você.
Pronto para um Site focado em conversão?
Como você pôde perceber, nenhum aspecto do design do seu site deve ser pensado aleatoriamente. Desde a escolha das cores até a definição da diagramação, você deve determinar cuidadosamente cada detalhe de forma analítica.
Um grande número de sites é criado com base no que parece bom, em vez de focar na funcionalidade e no potencial do design que converte para aumentar as conversões, o que levanta uma questão importante: o que adianta investir em publicidade se os visitantes do seu site não se cadastram na sua lista? O que adianta trazer tráfego para sua loja virtual se ela não vende os produtos?
A construção de um site deve transcender a parte estética. Ele precisa funcionar de verdade e sozinho, ser uma máquina e alcançar os reais objetivos para qual ele foi criado. É essencial harmonizar a beleza estética com questões funcionais, de usabilidade e de conversão.
Aqui na Mkt Ideas, contamos com um time de desenvolvedores especializados em sites focados na conversão. Para isso, usamos as melhores estratégias de design, UX Design e SEO para que seu site traga o melhor resultado para sua empresa. Temos vários casos de sucesso de clientes que alcançaram resultados positivos com nossas propostas e estratégias de design de site focadas em conversão. E se você também quer melhorar sua presença online, entre em contato conosco. Vamos fazer seu site se tornar uma referência na sua área!
“Design é transformar ideias complexas em simples soluções.”
Lembre-se de que o design do seu site deve priorizar os usuários (Users First). Criar um site esteticamente agradável que facilite a ação dos visitantes aumentará suas conversões rapidamente.
Espero que esse artigo tenha te ajudado a olhar seu site de outra forma.
Se precisar de mais orientação, participe de nosso diagnóstico gratuito de design, usando o cupom PROMO5. Tenho certeza que conseguiremos gerar muitas ideias de melhorias para ajudar de forma individual e personalizada a potencializar os seus resultados! Aproveite, pois as vagas são limitadas:
Continue nos acompanhando nos melhores canais para receber mais dicas que irão ajudar seu negócio:
#TakeaNote #TakeIdeas
.